Android Tutorial
Android Widgets
- UI Widgets
- Android Button
- Android Toast
- Android Custom Toast
- Android ToggleButton
- Android CheckBox
- Android Custom CheckBox
- Android RadioButton
- Android Dynamic RadioButton
- Custom RadioButton
- AlertDialog
- Spinner
- Auto Complete Text View
- ListView
- Custom ListView
- RatingBar
- WebView
- SeekBar
- DatePicker
- TimePicker
- Analog clock and Digital clock
- ProgressBar
- ScrollView Vertical
- HorizontalScrollView
- Image Switcher
- Image Slider
- ViewStub
- TabLayout
- TabLayout with FrameLayout
- SearchView
- SearchView on ToolBar
- EditText with TextWatcher
Activity and Intents
Android Fragments
Android Menu
Android Service
Android AlarmManager
Android Storage
Android SQLite
XML and JSON
Android Multimedia
Android Speech
Android Telephony
Android Device
Camera Tutorial
Sensor Tutorial
Android Graphics
Android Animation
Android Web Service
Android Examples
- QR Code / Bar Code Scanner
- RSS Feed Reader
- Volley Library Fetching JSON Data from URL
- Linkify Example
- Introduction Slider (Launch very first time when app start)
- RecyclerView List
- Swipe to Delete RecyclerView items with UNDU
- Swipe to refresh Android Activity
- Volley Library - Registration, Log-in, and Log-out
- Network Connectivity Services
- Firebase Authentication - Google Login
- Android Notification
- Using Google reCAPTCHA in Android Application
Android Social
Android Versions
Android Misc
- Android Device Manager
- Android Studio
- Android Auto
- Android to Mac
- Android Messages
- Android TV
- Android Screenshot
- Android Pay
- Android Watch
- Android Phones
- Android Tablet
- Android Find My Phone
- Android One
- Android Wear OS
- Android Data Recovery
- Android Antivirus
- Android x86
- Android Emulator for PC
- Android File Manager
- Android ad blocker
- Android Podcast App
- Fortnite Android an Epic Game
- FaceTime on Android
- ShowBox for Android
- Android App Store
- Virus Removal for Android
- cache in Android
- Root Android Device
- Android Screen Recorder
- block a number
- Canon printer app
- Wireless HP printer app
- How to Update Android
- iMessage for Android
- iCloud for Android
- Best Call Recorder
- Videoder Android
- YouTube Video Downloader
- Airdrop for Android
- RoboKiller for Android
- Clean my Android Phone
- How to hide apps, files, and photos on Android
- Best weather apps with widgets for Android
- Android File Transfer for Mac
- Mobdro for Android
- Screen Mirroring in Android
- Stock market apps for Android
- How to turn On or Off safe mode on Android
- Best browsers for Android
- Best clocks for Android
- Best email apps for Android
- Music player for Android
- Android smartwatch for women
- Best keyboard for Android
- Best messaging app for Android
Android MCQ
Android Interview
Android Quiz
Volley Library Fetching JSON Data from URL
Volley Library Fetching JSON Data from URL
In this tutorial, we will fetch the JSON data from the URL using Volley library. Volley is an HTTP Library which provides the facilities for the network connectivity of our app.
The advantages of using the Volley library are as follows:
- More comfortable and faster request management.
- It provides efficient network management.
Android Volley Fetching JSON Data from URL Example
In this example, we will load the JSON data from the URL using Volley library. The JSON data contains the String "name", String "imageurl" and String "description" of tutorials. After fetching the data from the URL, they are displayed in ListView. You can refer more about JSON parsing tutorial at https://www.javatpoint.com/android-json-parsing-tutorial.
Let's create a JSON data which contains the following information.
JSON data at URL (provide your URL of information) = http://192.168.1.35:8080/jsondata/
"tutorials":[
{
"name":"Java",
"imageurl":"https://www.javatpoint.com/images/logo/javahome.png",
"description":"Java is a high level, robust, object-oriented and secure programming language."
},
{
"name":"Android",
"imageurl":"https://www.javatpoint.com/images/logo/androidhome.png",
"description":"Android is a complete set of software for mobile devices."
},
{
"name":"Python",
"imageurl":"https://www.javatpoint.com/images/logo/pythonhome.png",
"description":"Python is a general purpose, dynamic, high level and interpreted programming language."
},
{
"name":"C++",
"imageurl":"https://www.javatpoint.com/cpp/images/cpp-home.png",
"description":"C++ is an object-oriented programming language."
}
]
}
The JSON data looks like as:
 Create an activity_main.xml in layout and add the following code.
Create an activity_main.xml in layout and add the following code.
activity_main.xml
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="example.javatpoint.com.volleyreadimagejson.MainActivity">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_marginBottom="292dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
Now, create a list_item.xml file in the layout directory which contains the row items for ListView. This contains one ImageView for image display and two TextView for text display.
list_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/placeholder"
android:contentDescription="image view" />
<TextView
android:id="@+id/textViewName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="title"
android:textAppearance="@style/Base.TextAppearance.AppCompat.Large" />
</LinearLayout>
<TextView
android:id="@+id/textViewImageUrl"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="url"
android:autoLink="web"
android:textColor="#08308e" />
</LinearLayout>
Create a data model class with name Tutorial.java and information String "name", String "imageurl" and String "description".
Tutorial.java
public class Tutorial {
String name, imageUrl, description;
public Tutorial(String name, String imageUrl, String description) {
this.name = name;
this.imageUrl = imageUrl;
this.description = description;
}
public String getName() {
return name;
}
public String getImageUrl() {
return imageUrl;
}
public String getDescription() {
return description;
}
}
Create a custom adapter class named as MyAdapter.java and extend ArrayAdapter to handle the custom ListView. In this class we are calling an anonymous class new ImageDownloaderTask(holder.imageView).execute(imageUrl) to download images from URL.
MyAdapter.java
import android.app.ProgressDialog;
import android.content.Context;
import android.graphics.Bitmap;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class MyAdapter extends ArrayAdapter<Tutorial> {
//the tutorial list that will be displayed
private List<Tutorial> tutorialList;
private Bitmap bitmap;
private Context mCtx;
//here we are getting the tutoriallist and context
//so while creating the object of this adapter class we need to give tutoriallist and context
public MyAdapter(List<Tutorial> tutorialList, Context mCtx) {
super(mCtx, R.layout.list_item, tutorialList);
this.tutorialList = tutorialList;
this.mCtx = mCtx;
}
//this method will return the list item
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//getting the layoutinflater
ViewHolder holder;
LayoutInflater inflater = LayoutInflater.from(mCtx);
convertView = inflater.inflate(R.layout.list_item, null, true);
holder = new ViewHolder();
//getting text views
holder.textViewName = convertView.findViewById(R.id.textViewName);
holder.textDescription = convertView.findViewById(R.id.textViewImageUrl);
holder.imageView = convertView.findViewById(R.id.imageView);
convertView.setTag(holder);
//Getting the tutorial for the specified position
Tutorial tutorial = tutorialList.get(position);
String imageUrl = tutorial.getImageUrl();
String tutorialDescription = tutorial.getDescription();
String tutorialTitle = tutorial.getName();
holder.textViewName.setText(tutorialTitle);
holder.textDescription.setText(tutorialDescription);
if (holder.imageView != null) {
/*-------------fatching image------------*/;
new ImageDownloaderTask(holder.imageView).execute(imageUrl);
}
holder.imageView.setImageBitmap(bitmap);
return convertView;
}
static class ViewHolder {
TextView textViewName;
TextView textDescription;
ImageView imageView;
}
}
Add the following library files in the build.gradle file.
build.gradle
useLibrary 'org.apache.http.legacy'
}
dependencies {
compile 'com.android.volley:volley:1.0.0'
compile 'org.apache.httpcomponents:httpcore:4.4.1'
compile 'org.apache.httpcomponents:httpclient:4.5'
}
Creating an anonymous class ImageDownloaderTask.java which extends AsyncTask<>. This class downloads (or fetch) the images from URL while executing doInbackground() method and returns the result (bitmap) to onPostExecute(). In onPostExecute() method, the bitmap are set to the ImageView.
ImageDownloaderTask.java
import java.io.InputStream;
import java.lang.ref.WeakReference;
import java.net.HttpURLConnection;
import java.net.URL;
import org.apache.http.HttpStatus;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.drawable.Drawable;
import android.os.AsyncTask;
import android.util.Log;
import android.widget.ImageView;
public class ImageDownloaderTask extends AsyncTask<String, Void, Bitmap> {
private final WeakReference<ImageView> imageViewReference;
public ImageDownloaderTask(ImageView imageView) {
imageViewReference = new WeakReference<ImageView>(imageView);
}
@Override
protected Bitmap doInBackground(String... params) {
return downloadBitmap(params[0]);
}
@Override
protected void onPostExecute(Bitmap bitmap) {
if (isCancelled()) {
bitmap = null;
}
if (imageViewReference != null) {
ImageView imageView = imageViewReference.get();
if (imageView != null) {
if (bitmap != null) {
imageView.setImageBitmap(bitmap);
} else {
Drawable placeholder = imageView.getContext().getResources().getDrawable(R.drawable.placeholder);
imageView.setImageDrawable(placeholder);
}
}
}
}
private Bitmap downloadBitmap(String imageUrl) {
HttpURLConnection urlConnection = null;
try {
URL uri = new URL(imageUrl);
urlConnection = (HttpURLConnection) uri.openConnection();
int statusCode = urlConnection.getResponseCode();
if (statusCode != HttpStatus.SC_OK) {
return null;
}
InputStream inputStream = urlConnection.getInputStream();
if (inputStream != null) {
Bitmap bitmap = BitmapFactory.decodeStream(inputStream);
return bitmap;
}
}
catch (Exception e) {
urlConnection.disconnect();
Log.w("ImageDownloader", "Error downloading image from " + imageUrl);
}
finally {
if (urlConnection != null) {
urlConnection.disconnect();
}
}
return null;
}
}
In MainActivity.java class, we are fetching and parsing the JSON data from the URL using Volley.
MainActivity.java
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ListView;
import android.widget.ProgressBar;
import android.widget.Toast;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
ListView listView;
private static final String JSON_URL = "http://192.168.1.35:8080/jsondata/";
//the tutorial list where we will store all the tutorial objects after parsing json
List<Tutorial> tutorialList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.listView);
tutorialList = new ArrayList<>();
//this method will fetch and parse the data
loadTutorialList();
}
private void loadTutorialList() {
//getting the progressbar
final ProgressBar progressBar = (ProgressBar) findViewById(R.id.progressBar);
progressBar.setVisibility(View.VISIBLE);
//creating a string request to send request to the url
StringRequest stringRequest = new StringRequest(Request.Method.GET, JSON_URL,
new Response.Listener<String>() {
@Override
public void onResponse(String response) {
//hiding the progressbar after completion
progressBar.setVisibility(View.INVISIBLE);
try {
//getting the whole json object from the response
JSONObject obj = new JSONObject(response);
//we have the array named tutorial inside the object
//so here we are getting that json array
JSONArray tutorialsArray = obj.getJSONArray("tutorials");
//now looping through all the elements of the json array
for (int i = 0; i < tutorialsArray.length(); i++) {
//getting the json object of the particular index inside the array
JSONObject tutorialsObject = tutorialsArray.getJSONObject(i);
//creating a tutorial object and giving them the values from json object
Tutorial tutorial = new Tutorial(tutorialsObject.getString("name"), tutorialsObject.getString("imageurl"),tutorialsObject.getString("description"));
//adding the tutorial to tutoriallist
tutorialList.add(tutorial);
}
//creating custom adapter object
MyAdapter adapter = new MyAdapter(tutorialList, getApplicationContext());
//adding the adapter to listview
listView.setAdapter(adapter);
} catch (JSONException e) {
e.printStackTrace();
}
}
},
new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
//displaying the error in toast if occur
Toast.makeText(getApplicationContext(), error.getMessage(), Toast.LENGTH_SHORT).show();
}
});
//creating a request queue
RequestQueue requestQueue = Volley.newRequestQueue(this);
//adding the string request to request queue
requestQueue.add(stringRequest);
}
}
Add the Internet permission in AndroidManifest.xml
AndroidManifest.xml
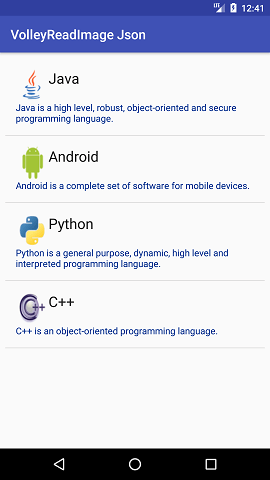
Output: