Android Tutorial
Android Widgets
- UI Widgets
- Android Button
- Android Toast
- Android Custom Toast
- Android ToggleButton
- Android CheckBox
- Android Custom CheckBox
- Android RadioButton
- Android Dynamic RadioButton
- Custom RadioButton
- AlertDialog
- Spinner
- Auto Complete Text View
- ListView
- Custom ListView
- RatingBar
- WebView
- SeekBar
- DatePicker
- TimePicker
- Analog clock and Digital clock
- ProgressBar
- ScrollView Vertical
- HorizontalScrollView
- Image Switcher
- Image Slider
- ViewStub
- TabLayout
- TabLayout with FrameLayout
- SearchView
- SearchView on ToolBar
- EditText with TextWatcher
Activity and Intents
Android Fragments
Android Menu
Android Service
Android AlarmManager
Android Storage
Android SQLite
XML and JSON
Android Multimedia
Android Speech
Android Telephony
Android Device
Camera Tutorial
Sensor Tutorial
Android Graphics
Android Animation
Android Web Service
Android Examples
- QR Code / Bar Code Scanner
- RSS Feed Reader
- Volley Library Fetching JSON Data from URL
- Linkify Example
- Introduction Slider (Launch very first time when app start)
- RecyclerView List
- Swipe to Delete RecyclerView items with UNDU
- Swipe to refresh Android Activity
- Volley Library - Registration, Log-in, and Log-out
- Network Connectivity Services
- Firebase Authentication - Google Login
- Android Notification
- Using Google reCAPTCHA in Android Application
Android Social
Android Versions
Android Misc
- Android Device Manager
- Android Studio
- Android Auto
- Android to Mac
- Android Messages
- Android TV
- Android Screenshot
- Android Pay
- Android Watch
- Android Phones
- Android Tablet
- Android Find My Phone
- Android One
- Android Wear OS
- Android Data Recovery
- Android Antivirus
- Android x86
- Android Emulator for PC
- Android File Manager
- Android ad blocker
- Android Podcast App
- Fortnite Android an Epic Game
- FaceTime on Android
- ShowBox for Android
- Android App Store
- Virus Removal for Android
- cache in Android
- Root Android Device
- Android Screen Recorder
- block a number
- Canon printer app
- Wireless HP printer app
- How to Update Android
- iMessage for Android
- iCloud for Android
- Best Call Recorder
- Videoder Android
- YouTube Video Downloader
- Airdrop for Android
- RoboKiller for Android
- Clean my Android Phone
- How to hide apps, files, and photos on Android
- Best weather apps with widgets for Android
- Android File Transfer for Mac
- Mobdro for Android
- Screen Mirroring in Android
- Stock market apps for Android
- How to turn On or Off safe mode on Android
- Best browsers for Android
- Best clocks for Android
- Best email apps for Android
- Music player for Android
- Android smartwatch for women
- Best keyboard for Android
- Best messaging app for Android
Android MCQ
Android Interview
Android Quiz
Integrating Twitter API in Android App
In this tutorial, we will integrate the Twitter Log-in API into an Android app. For integrating Twitter API in the Android app, it requires the app Consumer Key (API Key) and Consumer Secret (API Secret). It can be generated from https://apps.twitter.com/.
Combining the Twitter API in Android app helps users for log-in using the Twitter account, share tweets, etc.
Steps to generate Twitter API Key and API Secret
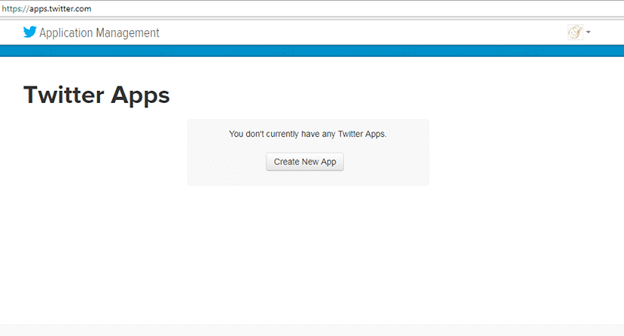
1. Log-in at https://apps.twitter.com/ with your Twitter account and click on 'Create New App'.

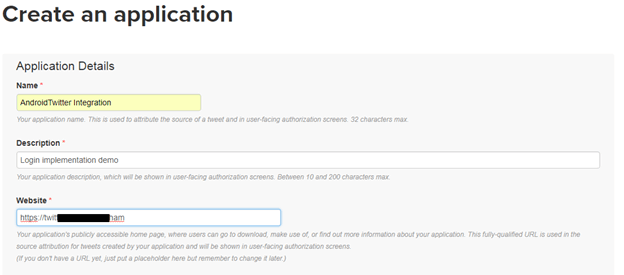
2. Fill all the required detail in new open form and click on 'Create your Twitter Application'.

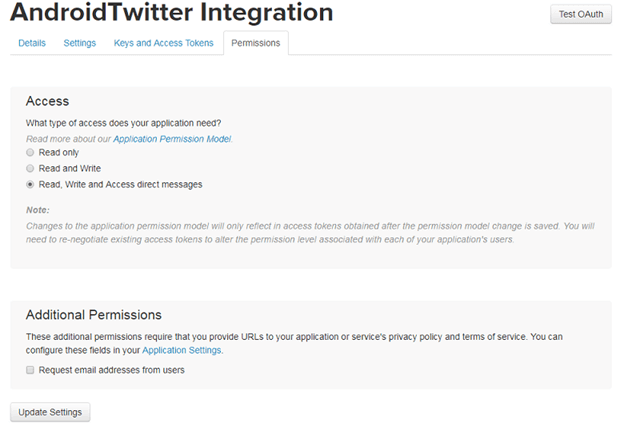
3. Select the application permission mode for our app. Here we select Read, Write and Access direct messages and click 'Update Settings'.

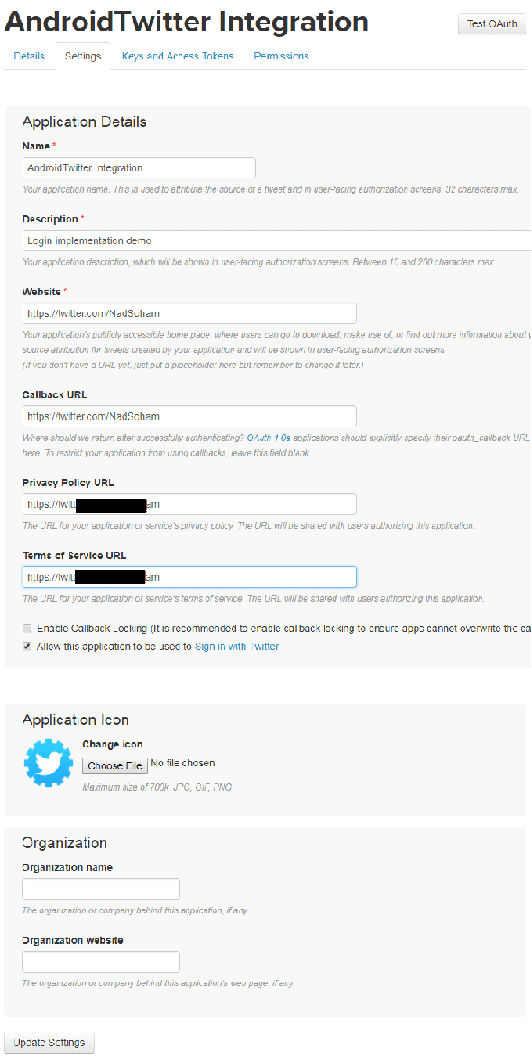
4. Now, open the 'Settings' tab and fill all the required details and click 'Update Settings'.

5. Now again, open Permissions tab and enable 'Request email from users' and click again 'Update settings'.
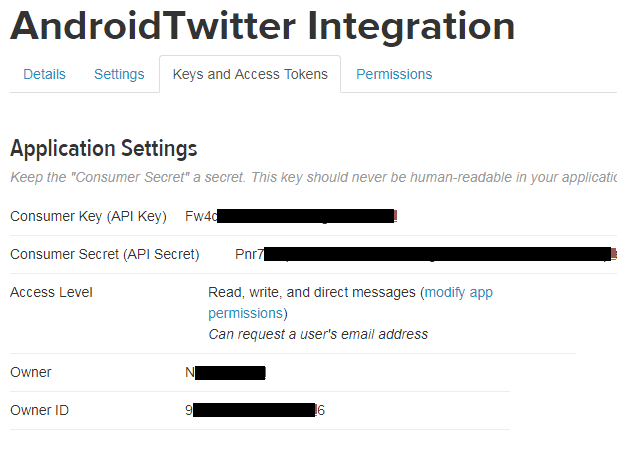
6. Now, open 'Key and Access Tokens' tab, we will find our app 'Consumer Key' and 'Consumer Secrets'.

Example to Integrate Twitter Login in Android app
Let's create an example of integrating login through a Twitter account in an Android app.
Create an Android app and add the following twitter dependencies in 'build.gradel' (Module) file.
compile 'com.twitter.sdk.android:twitter-core:3.1.1'
Make sure that "jcenter()" is present in 'build.gradel' (Project) file.
strings.xml
Place the 'Consumer Key' and 'Consumer Secret' of our app generated by Twitter in 'strings.xml' file.
<string name="app_name">Twitter Login Demo</string>
<string name="com.twitter.sdk.android.CONSUMER_KEY">Fw4cXXXXXXXXXXX</string>
<string name="com.twitter.sdk.android.CONSUMER_SECRET">Pnr7XXXXXXXXXXX</string>
</resources>
activity_main.xml
Add the Twitter login button provided by Twitter API in 'activity_main.xml' file.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="example.com.twitterlogindemo.MainActivity">
MainActivity.java
Add the following code in 'MainActivity.java' file. We should place 'Twitter.initialize(this)' code before 'setContentView(R.layout.activity_main)'. If we place 'Twitter.initialize(this)' after the 'setContentView(R.layout.activity_main)' then our Twitter button will disable.
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
import com.twitter.sdk.android.core.Callback;
import com.twitter.sdk.android.core.Result;
import com.twitter.sdk.android.core.Twitter;
import com.twitter.sdk.android.core.TwitterAuthToken;
import com.twitter.sdk.android.core.TwitterCore;
import com.twitter.sdk.android.core.TwitterException;
import com.twitter.sdk.android.core.TwitterSession;
import com.twitter.sdk.android.core.identity.TwitterLoginButton;
public class MainActivity extends AppCompatActivity {
TwitterLoginButton loginButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Twitter.initialize(this);
setContentView(R.layout.activity_main);
loginButton = (TwitterLoginButton) findViewById(R.id.login_button);
loginButton.setCallback(new Callback<TwitterSession>() {
@Override
public void success(Result<TwitterSession> result) {
// Do something with result, which provides a TwitterSession for making API calls
TwitterSession session = TwitterCore.getInstance().getSessionManager().getActiveSession();
TwitterAuthToken authToken = session.getAuthToken();
//String token = authToken.token;
// String secret = authToken.secret;
loginMethod(session);
}
@Override
public void failure(TwitterException exception) {
// Do something on failure
Toast.makeText(getApplicationContext(),"Login fail",Toast.LENGTH_LONG).show();
}
});
}
public void loginMethod(TwitterSession twitterSession){
String userName=twitterSession.getUserName();
Intent intent= new Intent(MainActivity.this,HomeActivity.class);
intent.putExtra("username",userName);
startActivity(intent);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// Pass the activity result to the login button.
loginButton.onActivityResult(requestCode, resultCode, data);
}
}
Now we create another Activity for redirecting user after successful login.
activity_home.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="example.com.twitterlogindemo.HomeActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Welcome to HomePage"
android:textSize="20dp"
android:layout_centerHorizontal="true"
android:layout_alignParentTop="true"
android:layout_marginTop="40dp"
/>
<TextView
android:id="@+id/nametextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView"
android:layout_alignStart="@+id/textView"
android:layout_below="@+id/textView"
android:layout_marginTop="48dp"
android:textSize="16dp"
android:text="" />
</RelativeLayout>
HomeActivity.java
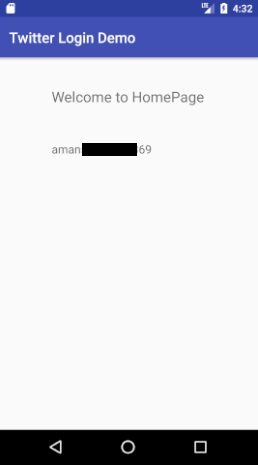
In this class, we will display the user name received from 'MainActivity.java' file in TextView.
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class HomeActivity extends AppCompatActivity {
TextView name;
String user;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
user=getIntent().getStringExtra("username");
name=(TextView)findViewById(R.id.nametextView);
name.setText(user);
}
}
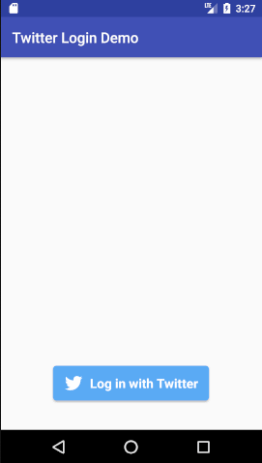
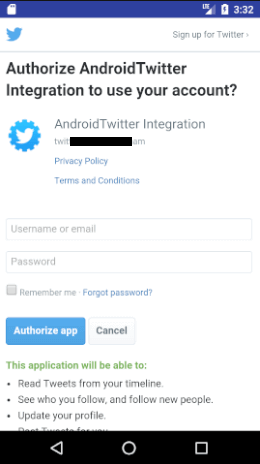
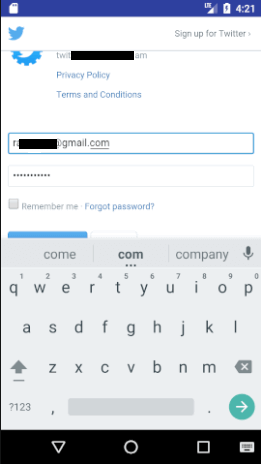
Output: