Android Tutorial
Android Widgets
- UI Widgets
- Android Button
- Android Toast
- Android Custom Toast
- Android ToggleButton
- Android CheckBox
- Android Custom CheckBox
- Android RadioButton
- Android Dynamic RadioButton
- Custom RadioButton
- AlertDialog
- Spinner
- Auto Complete Text View
- ListView
- Custom ListView
- RatingBar
- WebView
- SeekBar
- DatePicker
- TimePicker
- Analog clock and Digital clock
- ProgressBar
- ScrollView Vertical
- HorizontalScrollView
- Image Switcher
- Image Slider
- ViewStub
- TabLayout
- TabLayout with FrameLayout
- SearchView
- SearchView on ToolBar
- EditText with TextWatcher
Activity and Intents
Android Fragments
Android Menu
Android Service
Android AlarmManager
Android Storage
Android SQLite
XML and JSON
Android Multimedia
Android Speech
Android Telephony
Android Device
Camera Tutorial
Sensor Tutorial
Android Graphics
Android Animation
Android Web Service
Android Examples
- QR Code / Bar Code Scanner
- RSS Feed Reader
- Volley Library Fetching JSON Data from URL
- Linkify Example
- Introduction Slider (Launch very first time when app start)
- RecyclerView List
- Swipe to Delete RecyclerView items with UNDU
- Swipe to refresh Android Activity
- Volley Library - Registration, Log-in, and Log-out
- Network Connectivity Services
- Firebase Authentication - Google Login
- Android Notification
- Using Google reCAPTCHA in Android Application
Android Social
Android Versions
Android Misc
- Android Device Manager
- Android Studio
- Android Auto
- Android to Mac
- Android Messages
- Android TV
- Android Screenshot
- Android Pay
- Android Watch
- Android Phones
- Android Tablet
- Android Find My Phone
- Android One
- Android Wear OS
- Android Data Recovery
- Android Antivirus
- Android x86
- Android Emulator for PC
- Android File Manager
- Android ad blocker
- Android Podcast App
- Fortnite Android an Epic Game
- FaceTime on Android
- ShowBox for Android
- Android App Store
- Virus Removal for Android
- cache in Android
- Root Android Device
- Android Screen Recorder
- block a number
- Canon printer app
- Wireless HP printer app
- How to Update Android
- iMessage for Android
- iCloud for Android
- Best Call Recorder
- Videoder Android
- YouTube Video Downloader
- Airdrop for Android
- RoboKiller for Android
- Clean my Android Phone
- How to hide apps, files, and photos on Android
- Best weather apps with widgets for Android
- Android File Transfer for Mac
- Mobdro for Android
- Screen Mirroring in Android
- Stock market apps for Android
- How to turn On or Off safe mode on Android
- Best browsers for Android
- Best clocks for Android
- Best email apps for Android
- Music player for Android
- Android smartwatch for women
- Best keyboard for Android
- Best messaging app for Android
Android MCQ
Android Interview
Android Quiz
Android Custom CheckBox
Android provides facility to customize the UI of view elements rather than default.
You are able to create custom CheckBox in android. So, you can add some different images of checkbox on the layout.
Example of Custom CheckBox
In this example, we create both default as well as custom checkbox. Add the following code in activity_main.xml file.
activity_main.xml
File: activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="example.javatpoint.com.customcheckbox.MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="25dp"
android:text="Default Check Box"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New CheckBox"
android:id="@+id/checkBox"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="46dp" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New CheckBox"
android:id="@+id/checkBox2"
android:layout_below="@+id/checkBox"
android:layout_alignLeft="@+id/checkBox"
android:layout_alignStart="@+id/checkBox" />
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_marginTop="200dp"
android:background="#B8B894"
android:id="@+id/viewStub" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CheckBox 1"
android:id="@+id/checkBox3"
android:button="@drawable/customcheckbox"
android:layout_below="@+id/viewStub"
android:layout_centerHorizontal="true"
android:layout_marginTop="58dp" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CheckBox 2"
android:id="@+id/checkBox4"
android:button="@drawable/customcheckbox"
android:layout_below="@+id/checkBox3"
android:layout_alignLeft="@+id/checkBox3"
android:layout_alignStart="@+id/checkBox3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textSize="25dp"
android:text="Custom Check Box"
android:id="@+id/textView"
android:layout_alignTop="@+id/viewStub"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Checked"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="example.javatpoint.com.customcheckbox.MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="25dp"
android:text="Default Check Box"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New CheckBox"
android:id="@+id/checkBox"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="46dp" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New CheckBox"
android:id="@+id/checkBox2"
android:layout_below="@+id/checkBox"
android:layout_alignLeft="@+id/checkBox"
android:layout_alignStart="@+id/checkBox" />
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_marginTop="200dp"
android:background="#B8B894"
android:id="@+id/viewStub" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CheckBox 1"
android:id="@+id/checkBox3"
android:button="@drawable/customcheckbox"
android:layout_below="@+id/viewStub"
android:layout_centerHorizontal="true"
android:layout_marginTop="58dp" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CheckBox 2"
android:id="@+id/checkBox4"
android:button="@drawable/customcheckbox"
android:layout_below="@+id/checkBox3"
android:layout_alignLeft="@+id/checkBox3"
android:layout_alignStart="@+id/checkBox3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textSize="25dp"
android:text="Custom Check Box"
android:id="@+id/textView"
android:layout_alignTop="@+id/viewStub"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Checked"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
Now implement a selector in another file (checkbox.xml) under drawable folder which customizes the checkbox.
checkbox.xml
File: checkbox.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/checked" />
<item android:state_checked="false" android:drawable="@drawable/unchecked"/>
</selector>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/checked" />
<item android:state_checked="false" android:drawable="@drawable/unchecked"/>
</selector>
Activity class
File: MainActivity.java
package example.javatpoint.com.customcheckbox;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
CheckBox cb1,cb2;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cb1=(CheckBox)findViewById(R.id.checkBox3);
cb2=(CheckBox)findViewById(R.id.checkBox4);
button=(Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
StringBuilder sb=new StringBuilder("");
if(cb1.isChecked()){
String s1=cb1.getText().toString();
sb.append(s1);
}
if(cb2.isChecked()){
String s2=cb2.getText().toString();
sb.append("\n"+s2);
}
if(sb!=null && !sb.toString().equals("")){
Toast.makeText(getApplicationContext(), sb, Toast.LENGTH_LONG).show();
}
else{
Toast.makeText(getApplicationContext(),"Nothing Selected", Toast.LENGTH_LONG).show();
}
}
});
}
}
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
CheckBox cb1,cb2;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cb1=(CheckBox)findViewById(R.id.checkBox3);
cb2=(CheckBox)findViewById(R.id.checkBox4);
button=(Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
StringBuilder sb=new StringBuilder("");
if(cb1.isChecked()){
String s1=cb1.getText().toString();
sb.append(s1);
}
if(cb2.isChecked()){
String s2=cb2.getText().toString();
sb.append("\n"+s2);
}
if(sb!=null && !sb.toString().equals("")){
Toast.makeText(getApplicationContext(), sb, Toast.LENGTH_LONG).show();
}
else{
Toast.makeText(getApplicationContext(),"Nothing Selected", Toast.LENGTH_LONG).show();
}
}
});
}
}
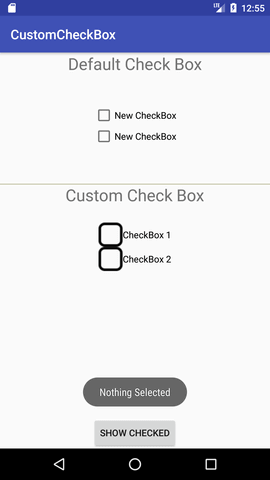
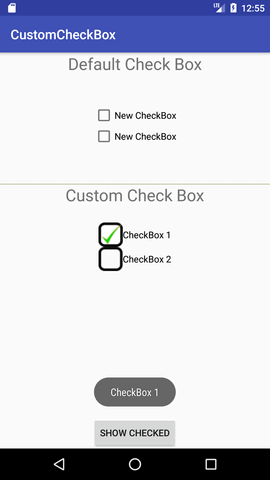
Output