Android Tutorial
Android Widgets
- UI Widgets
- Android Button
- Android Toast
- Android Custom Toast
- Android ToggleButton
- Android CheckBox
- Android Custom CheckBox
- Android RadioButton
- Android Dynamic RadioButton
- Custom RadioButton
- AlertDialog
- Spinner
- Auto Complete Text View
- ListView
- Custom ListView
- RatingBar
- WebView
- SeekBar
- DatePicker
- TimePicker
- Analog clock and Digital clock
- ProgressBar
- ScrollView Vertical
- HorizontalScrollView
- Image Switcher
- Image Slider
- ViewStub
- TabLayout
- TabLayout with FrameLayout
- SearchView
- SearchView on ToolBar
- EditText with TextWatcher
Activity and Intents
Android Fragments
Android Menu
Android Service
Android AlarmManager
Android Storage
Android SQLite
XML and JSON
Android Multimedia
Android Speech
Android Telephony
Android Device
Camera Tutorial
Sensor Tutorial
Android Graphics
Android Animation
Android Web Service
Android Examples
- QR Code / Bar Code Scanner
- RSS Feed Reader
- Volley Library Fetching JSON Data from URL
- Linkify Example
- Introduction Slider (Launch very first time when app start)
- RecyclerView List
- Swipe to Delete RecyclerView items with UNDU
- Swipe to refresh Android Activity
- Volley Library - Registration, Log-in, and Log-out
- Network Connectivity Services
- Firebase Authentication - Google Login
- Android Notification
- Using Google reCAPTCHA in Android Application
Android Social
Android Versions
Android Misc
- Android Device Manager
- Android Studio
- Android Auto
- Android to Mac
- Android Messages
- Android TV
- Android Screenshot
- Android Pay
- Android Watch
- Android Phones
- Android Tablet
- Android Find My Phone
- Android One
- Android Wear OS
- Android Data Recovery
- Android Antivirus
- Android x86
- Android Emulator for PC
- Android File Manager
- Android ad blocker
- Android Podcast App
- Fortnite Android an Epic Game
- FaceTime on Android
- ShowBox for Android
- Android App Store
- Virus Removal for Android
- cache in Android
- Root Android Device
- Android Screen Recorder
- block a number
- Canon printer app
- Wireless HP printer app
- How to Update Android
- iMessage for Android
- iCloud for Android
- Best Call Recorder
- Videoder Android
- YouTube Video Downloader
- Airdrop for Android
- RoboKiller for Android
- Clean my Android Phone
- How to hide apps, files, and photos on Android
- Best weather apps with widgets for Android
- Android File Transfer for Mac
- Mobdro for Android
- Screen Mirroring in Android
- Stock market apps for Android
- How to turn On or Off safe mode on Android
- Best browsers for Android
- Best clocks for Android
- Best email apps for Android
- Music player for Android
- Android smartwatch for women
- Best keyboard for Android
- Best messaging app for Android
Android MCQ
Android Interview
Android Quiz
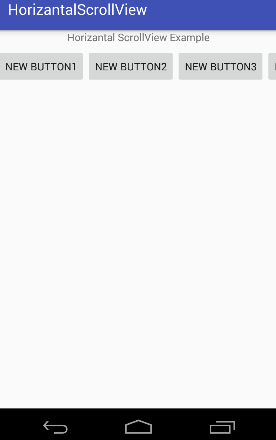
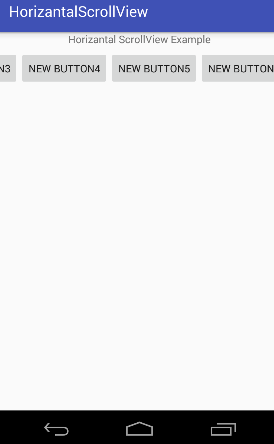
HorizontalScrollView
A HorizontalScrollView is a FrameLayout. The android.widget.HorizontalScrollView class provides the functionality of horizontal scroll view. HorizontalScrollView is used to scroll the child elements or views in a horizontal direction. HorizontalScrollView only supports horizontal scrolling.
For vertical scroll, android uses ScrollView.
Let's implement simple example of HorizontalScrollView.
activity_main.xml
Now, drag HorizontalScrollView from palette to activity_main.xml file and place some views or elements inside it.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Horizontal ScrollView Example"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="25dp">
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/horizontalScrollView">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button1"
android:id="@+id/button1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button2"
android:id="@+id/button2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button3"
android:id="@+id/button3" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button4"
android:id="@+id/button4" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button5"
android:id="@+id/button5" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button6"
android:id="@+id/button6" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button7"
android:id="@+id/button7" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button8"
android:id="@+id/button8"/>
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Horizontal ScrollView Example"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="25dp">
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/horizontalScrollView">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button1"
android:id="@+id/button1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button2"
android:id="@+id/button2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button3"
android:id="@+id/button3" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button4"
android:id="@+id/button4" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button5"
android:id="@+id/button5" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button6"
android:id="@+id/button6" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button7"
android:id="@+id/button7" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button8"
android:id="@+id/button8"/>
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
</RelativeLayout>
Activity class
This is auto generated code, we have not written any code here.
File: MainActivity.java
package com.example.test.horizantalscrollview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}