Android Tutorial
Android Widgets
- UI Widgets
- Android Button
- Android Toast
- Android Custom Toast
- Android ToggleButton
- Android CheckBox
- Android Custom CheckBox
- Android RadioButton
- Android Dynamic RadioButton
- Custom RadioButton
- AlertDialog
- Spinner
- Auto Complete Text View
- ListView
- Custom ListView
- RatingBar
- WebView
- SeekBar
- DatePicker
- TimePicker
- Analog clock and Digital clock
- ProgressBar
- ScrollView Vertical
- HorizontalScrollView
- Image Switcher
- Image Slider
- ViewStub
- TabLayout
- TabLayout with FrameLayout
- SearchView
- SearchView on ToolBar
- EditText with TextWatcher
Activity and Intents
Android Fragments
Android Menu
Android Service
Android AlarmManager
Android Storage
Android SQLite
XML and JSON
Android Multimedia
Android Speech
Android Telephony
Android Device
Camera Tutorial
Sensor Tutorial
Android Graphics
Android Animation
Android Web Service
Android Examples
- QR Code / Bar Code Scanner
- RSS Feed Reader
- Volley Library Fetching JSON Data from URL
- Linkify Example
- Introduction Slider (Launch very first time when app start)
- RecyclerView List
- Swipe to Delete RecyclerView items with UNDU
- Swipe to refresh Android Activity
- Volley Library - Registration, Log-in, and Log-out
- Network Connectivity Services
- Firebase Authentication - Google Login
- Android Notification
- Using Google reCAPTCHA in Android Application
Android Social
Android Versions
Android Misc
- Android Device Manager
- Android Studio
- Android Auto
- Android to Mac
- Android Messages
- Android TV
- Android Screenshot
- Android Pay
- Android Watch
- Android Phones
- Android Tablet
- Android Find My Phone
- Android One
- Android Wear OS
- Android Data Recovery
- Android Antivirus
- Android x86
- Android Emulator for PC
- Android File Manager
- Android ad blocker
- Android Podcast App
- Fortnite Android an Epic Game
- FaceTime on Android
- ShowBox for Android
- Android App Store
- Virus Removal for Android
- cache in Android
- Root Android Device
- Android Screen Recorder
- block a number
- Canon printer app
- Wireless HP printer app
- How to Update Android
- iMessage for Android
- iCloud for Android
- Best Call Recorder
- Videoder Android
- YouTube Video Downloader
- Airdrop for Android
- RoboKiller for Android
- Clean my Android Phone
- How to hide apps, files, and photos on Android
- Best weather apps with widgets for Android
- Android File Transfer for Mac
- Mobdro for Android
- Screen Mirroring in Android
- Stock market apps for Android
- How to turn On or Off safe mode on Android
- Best browsers for Android
- Best clocks for Android
- Best email apps for Android
- Music player for Android
- Android smartwatch for women
- Best keyboard for Android
- Best messaging app for Android
Android MCQ
Android Interview
Android Quiz
Android Notification
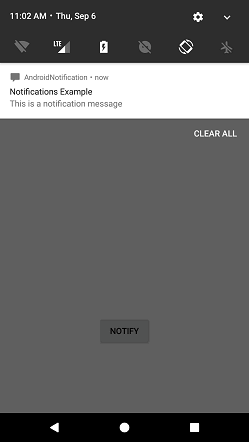
Android Notification provides short, timely information about the action happened in the application, even it is not running. The notification displays the icon, title and some amount of the content text.
Set Android Notification Properties
The properties of Android notification are set using NotificationCompat.Builder object. Some of the notification properties are mention below:
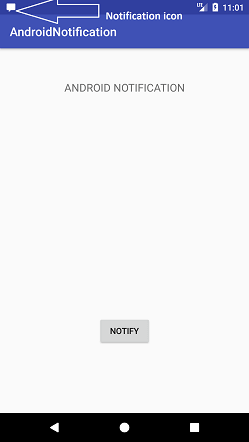
- setSmallIcon(): It sets the icon of notification.
- setContentTitle(): It is used to set the title of notification.
- setContentText(): It is used to set the text message.
- setAutoCancel(): It sets the cancelable property of notification.
- setPriority(): It sets the priority of notification.
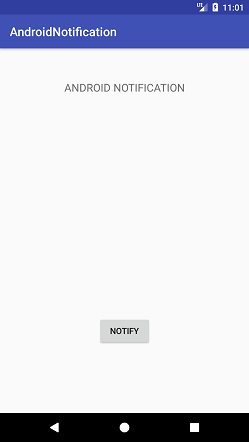
Android Notification Example
In this example, we will create a notification message which will launch another activity after clicking on it.
activity_main.xml
Add the following code in an activity_main.xml file.
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="example.javatpoint.com.androidnotification.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ANDROID NOTIFICATION"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.091"
android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
android:layout_marginBottom="112dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:text="Notify"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</android.support.constraint.ConstraintLayout>
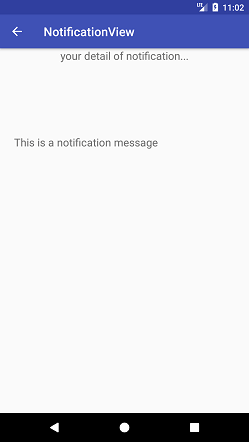
Create an activity named as activity_notification_view.xml and add the following code. This activity will be launched on clicking the notification. TextView is used to display the notification message.
activity_notification_view.xml
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="example.javatpoint.com.androidnotification.NotificationView">
<TextView
android:id="@+id/textView2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="your detail of notification..."
android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.096"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2"
app:layout_constraintVertical_bias="0.206"
android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium"/>
</android.support.constraint.ConstraintLayout>
MainActivity.java
In the MainActivity.java class adds the following code. In this class, clicking the button calls the addNotification() method where we implement the NotificationCompat.Builder object to set the notification properties. The NotificationManager.notify() method is used to display the notification. The Intent class is used to call another activity (NotificationView.java) on taping the notification.
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.support.v4.app.NotificationCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addNotification();
}
});
}
private void addNotification() {
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.messageicon) //set icon for notification
.setContentTitle("Notifications Example") //set title of notification
.setContentText("This is a notification message")//this is notification message
.setAutoCancel(true) // makes auto cancel of notification
.setPriority(NotificationCompat.PRIORITY_DEFAULT); //set priority of notification
Intent notificationIntent = new Intent(this, NotificationView.class);
notificationIntent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
//notification message will get at NotificationView
notificationIntent.putExtra("message", "This is a notification message");
PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, notificationIntent,
PendingIntent.FLAG_UPDATE_CURRENT);
builder.setContentIntent(pendingIntent);
// Add as notification
NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
manager.notify(0, builder.build());
}
}
NotificationView.java
The NotificationView.java class receives the notification message and is displayed in TextView. This class is invoked while taping the notification.
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
import android.widget.Toast;
public class NotificationView extends AppCompatActivity {
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_notification_view);
textView = findViewById(R.id.textView);
//getting the notification message
String message=getIntent().getStringExtra("message");
textView.setText(message);
}
}
strings.xml
<string name="app_name">AndroidNotification</string>
<string name="notification_activity">NotificationView</string>
</resources>
AndroidManifest.xml
Add the following code in AndroidManifest.xml file.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="example.javatpoint.com.androidnotification">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".NotificationView"
android:label="@string/notification_activity"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity"/>
</activity>
</application>
</manifest>
Output: