React Native Tutorial
- React Native Tutorial
- React Native Environment Setups
- React Native First Application Hello World
- React Native View
- React Native State
- React Native Props
- React Native Style
- React Native Height and Width
- React Native Button
- React Native Layout and Flexbox
- React Native Positioning Element with Flex
- React Native ScrollView
- React Native ListView
- React Native FlatList
- React Native SectionList
- React Native Touchables
- React Native Text Input
- React Native ActivityIndicator
- React Native Picker
- React Native StatusBar
- React Native Switch
- React Native WebView
- React Native ProgressBarAndroid
- React Native ProgressBar With Animated
Navigation
- React Native Navigation
- React Native Configuring Header Bar
- React Native Moving Between Screens
- React Native Passing Value between Screen
- React Native Tab Navigation
- React Native Adding Icons at the Bottom of Tab Navigation
- React Native Create Material Bottom Tab Navigator
- React Native Top Tab Navigator
- React Native Drawer Navigation
Storage
React Misc
- React Native Google Map
- React Native Modal
- React Native Vector Icons
- React Native Splash Screen
- React Native vs. Ionic
- React Native vs. Xamarin
- React Native vs Flutter
- React Native vs React
- React Native vs Swift
- Box shadow in React Native
- React Native IAP
- React-Native Localization
- React Native Toast
- React Native Sound
React Native WebView
React Native WebView is a component which is used to load web content or web page. The WebView component is imports form core react-native library. Now, the WebView is replaced from the built-in core react-native, and placed in react-native-webview library.
Props of WebView
| source | injectJavaScript | injectedJavaScript | onError |
| onLoad | onLoadEnd | onLoadStart | onMessage |
| originWhitelist | renderError | style | userAgent |
| html | url | geolocationEnabled | scrollEnabled |
| contentInset | bounces | allowFileAccess | nativeConfig |
Types of WebView contents:
Display HTML code as a string: The HTML string code is passed into html prop inside source property.
Hello javaTpoint
'}}/>
Display the internal web page: Create an internal web page inside a directory and pass its full path in source property.
Hello javaTpoint
'}}/>
Display the remote web page: A remote web page is loaded using uri tag with source property.
/>
React Native WebView Example 1
in this example, we will load the web page by passing its URL in source prop of WebView component.
App.js
import {
View,WebView,StyleSheet,AppRegistry
} from 'react-native'
export default class ActivityIndicatorDemo extends Component {
render() {
return (
source = {{ uri:'https://www.javatpoint.com' }}
/>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
}
})
AppRegistry.registerComponent('App', () => ActivityIndicatorDemo)

React Native WebView Example 2
In this example, we will import WebView from react-native-webview.
App.js
import {
View,StyleSheet,AppRegistry
} from 'react-native'
import {WebView} from 'react-native-webview'
export default class ActivityIndicatorDemo extends Component {
render() {
return (
{/* source={{html: '
Hello javaTpoint
'}}/>*/}
{/* source={require("./resources/index.html")}
/>*/}
source = {{ uri:'https://www.javatpoint.com' }}
/>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
}
})
AppRegistry.registerComponent('App', () => ActivityIndicatorDemo)
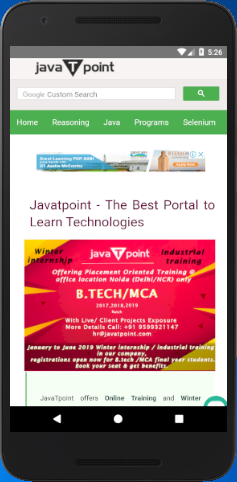
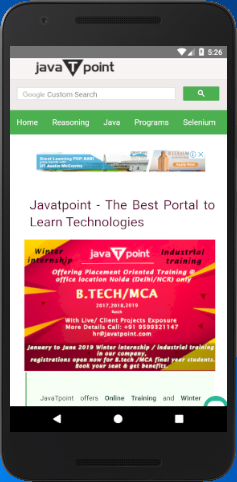
Output:

- npm install -g yarn
- yarn add react-native-webview
- react-native link react-native-webview


