React Native Tutorial
- React Native Tutorial
- React Native Environment Setups
- React Native First Application Hello World
- React Native View
- React Native State
- React Native Props
- React Native Style
- React Native Height and Width
- React Native Button
- React Native Layout and Flexbox
- React Native Positioning Element with Flex
- React Native ScrollView
- React Native ListView
- React Native FlatList
- React Native SectionList
- React Native Touchables
- React Native Text Input
- React Native ActivityIndicator
- React Native Picker
- React Native StatusBar
- React Native Switch
- React Native WebView
- React Native ProgressBarAndroid
- React Native ProgressBar With Animated
Navigation
- React Native Navigation
- React Native Configuring Header Bar
- React Native Moving Between Screens
- React Native Passing Value between Screen
- React Native Tab Navigation
- React Native Adding Icons at the Bottom of Tab Navigation
- React Native Create Material Bottom Tab Navigator
- React Native Top Tab Navigator
- React Native Drawer Navigation
Storage
React Misc
- React Native Google Map
- React Native Modal
- React Native Vector Icons
- React Native Splash Screen
- React Native vs. Ionic
- React Native vs. Xamarin
- React Native vs Flutter
- React Native vs React
- React Native vs Swift
- Box shadow in React Native
- React Native IAP
- React-Native Localization
- React Native Toast
- React Native Sound
AsyncStorage
React Native AsyncStorage is a simple, unencrypted, asynchronous, persistent, storage system which stores the data globally in the app. It store data in the form of a key-value pair.
React Native recommended to use abstraction on top of AsyncStorage instead of AsyncStorage directly as it operates globally.
On iOS, AsyncStorage is approved by the native code. The iOS native code stores the small values in a serialized dictionary and the larger values in separate files.
On Android, AsyncStorage will use either SQLite or RocksDB based on the availability.
To use the AsyncStorage, import AsyncStorage library as:
Persist Data:
React Native AsyncStorage saves the data using setItem() method as:
Example of persisting the single value:
AsyncStorage.setItem('user',name);
Example of persisting multiple values in an object:
name: 'Michal',
email: 'michal@gmail.com',
city: 'New York',
}
AsyncStorage.setItem('user',JSON.stringify(obj));
Fetch Data:
React Native AsyncStorage fetches the saved data using getItem() method as:
Example to fetch the single value:
Example to fetch value from an object:
let parsed = JSON.parse(user);
alert(parsed.email);
React Native AsyncStorage Example 1
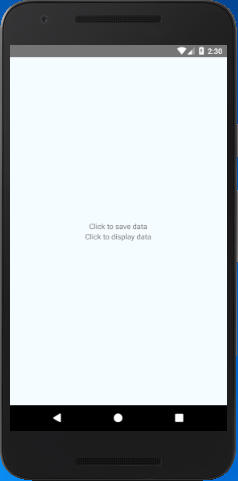
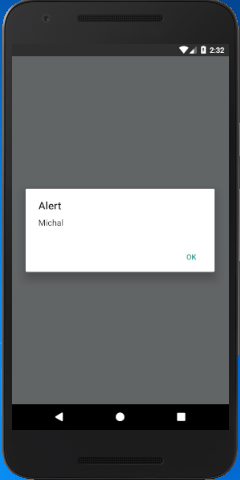
In this example, we create the two TouchableOpacity components, one for saving the data and another for retrieving. From first TouchableOpacity component call the savaData() method to save data and from the second TouchableOpacity component call the displayData() method to fetch data.
import {Platform, StyleSheet, Text,
View,TouchableOpacity, AsyncStorage,
} from 'react-native';
export default class App extends Component<Props> {
saveData(){
let name = "Michal";
AsyncStorage.setItem('user',name);
}
displayData = async ()=>{
try{
let user = await AsyncStorage.getItem('user');
alert(user);
}
catch(error){
alert(error)
}
}
render() {
return (
<View style={styles.container}>
<TouchableOpacity onPress ={this.saveData}>
<Text>Click to save data</Text>
</TouchableOpacity>
<TouchableOpacity onPress ={this.displayData}>
<Text>Click to display data</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
});
Output:


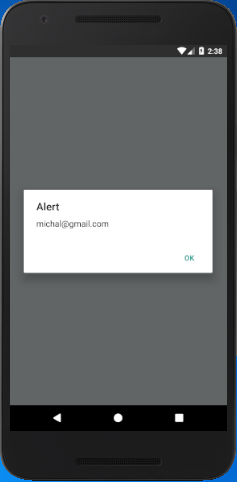
React Native AsyncStorage Example 2
In this example, we will save the multiple values in the form if JSON object using JSON.stringify(). The JSON.stringify() takes the JavaScript object and convert them into JSON string. On the other hand, JSON.parse() method is used to fetch the AsyncStorage data. This method takes the JSON string and converts it into a JavaScript object before they are returned.
import {Platform, StyleSheet, Text,
View,TouchableOpacity, AsyncStorage,
} from 'react-native';
export default class App extends Component<Props> {
saveData(){
/*let user = "Michal";*/
let obj = {
name: 'Michal',
email: 'michal@gmail.com',
city: 'New York',
}
/*AsyncStorage.setItem('user',user);*/
AsyncStorage.setItem('user',JSON.stringify(obj));
}
displayData = async ()=>{
try{
let user = await AsyncStorage.getItem('user');
let parsed = JSON.parse(user);
alert(parsed.email);
}
catch(error){
alert(error)
}
}
render() {
return (
<View style={styles.container}>
<TouchableOpacity onPress ={this.saveData}>
<Text>Click to save data</Text>
</TouchableOpacity>
<TouchableOpacity onPress ={this.displayData}>
<Text>Click to display data</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
});
Output: