React Native Tutorial
- React Native Tutorial
- React Native Environment Setups
- React Native First Application Hello World
- React Native View
- React Native State
- React Native Props
- React Native Style
- React Native Height and Width
- React Native Button
- React Native Layout and Flexbox
- React Native Positioning Element with Flex
- React Native ScrollView
- React Native ListView
- React Native FlatList
- React Native SectionList
- React Native Touchables
- React Native Text Input
- React Native ActivityIndicator
- React Native Picker
- React Native StatusBar
- React Native Switch
- React Native WebView
- React Native ProgressBarAndroid
- React Native ProgressBar With Animated
Navigation
- React Native Navigation
- React Native Configuring Header Bar
- React Native Moving Between Screens
- React Native Passing Value between Screen
- React Native Tab Navigation
- React Native Adding Icons at the Bottom of Tab Navigation
- React Native Create Material Bottom Tab Navigator
- React Native Top Tab Navigator
- React Native Drawer Navigation
Storage
React Misc
- React Native Google Map
- React Native Modal
- React Native Vector Icons
- React Native Splash Screen
- React Native vs. Ionic
- React Native vs. Xamarin
- React Native vs Flutter
- React Native vs React
- React Native vs Swift
- Box shadow in React Native
- React Native IAP
- React-Native Localization
- React Native Toast
- React Native Sound
React Native ProgressBar With Animated
In the previous tutorial of ProgressBarAndroid we learn how to display the default progress bar. However, we can also customize the progress bar using Animated class.
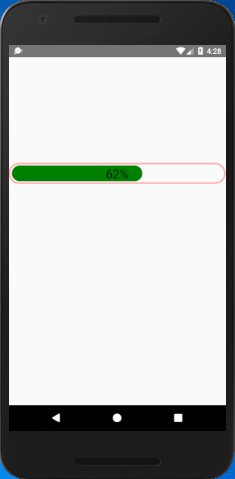
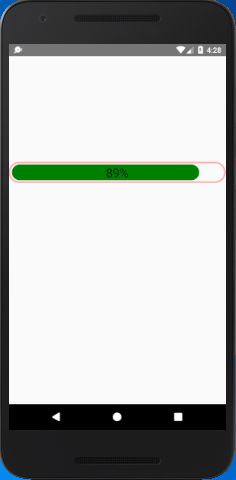
React Native ProgressBar with Animated Example
To create an animated progessbar we need to import theAnimated class. Add Animated.View and Animated.Text component inside View. Initialize a variable progress status to 0 and call the onAnimate() method. This method will invoked when the screen will completely loaded (componentDidMount() calls). Add a listener on onAnimate() method which updates the progress status.
App.js
import {Platform, StyleSheet, Text, View, Animated} from 'react-native';
export default class App extends Component {
state={
progressStatus: 0,
}
anim = new Animated.Value(0);
componentDidMount(){
this.onAnimate();
}
onAnimate = () =>{
this.anim.addListener(({value})=> {
this.setState({progressStatus: parseInt(value,10)});
});
Animated.timing(this.anim,{
toValue: 100,
duration: 50000,
}).start();
}
render() {
return (
<View style={styles.container}>
<Animated.View
style={[
styles.inner,{width: this.state.progressStatus +"%"},
]}
/>
<Animated.Text style={styles.label}>
{this.state.progressStatus }%
</Animated.Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
width: "100%",
height: 40,
padding: 3,
borderColor: "#FAA",
borderWidth: 3,
borderRadius: 30,
marginTop: 200,
justifyContent: "center",
},
inner:{
width: "100%",
height: 30,
borderRadius: 15,
backgroundColor:"green",
},
label:{
fontSize:23,
color: "black",
position: "absolute",
zIndex: 1,
alignSelf: "center",
}
});
The progress status of progress bar is updated in the interval of per 0.5 second (50000 microseconds). At the same time the width of progress bar is determined by progress status, and its status is set into Animated.Text component.
Output: