React Native Tutorial
- React Native Tutorial
- React Native Environment Setups
- React Native First Application Hello World
- React Native View
- React Native State
- React Native Props
- React Native Style
- React Native Height and Width
- React Native Button
- React Native Layout and Flexbox
- React Native Positioning Element with Flex
- React Native ScrollView
- React Native ListView
- React Native FlatList
- React Native SectionList
- React Native Touchables
- React Native Text Input
- React Native ActivityIndicator
- React Native Picker
- React Native StatusBar
- React Native Switch
- React Native WebView
- React Native ProgressBarAndroid
- React Native ProgressBar With Animated
Navigation
- React Native Navigation
- React Native Configuring Header Bar
- React Native Moving Between Screens
- React Native Passing Value between Screen
- React Native Tab Navigation
- React Native Adding Icons at the Bottom of Tab Navigation
- React Native Create Material Bottom Tab Navigator
- React Native Top Tab Navigator
- React Native Drawer Navigation
Storage
React Misc
- React Native Google Map
- React Native Modal
- React Native Vector Icons
- React Native Splash Screen
- React Native vs. Ionic
- React Native vs. Xamarin
- React Native vs Flutter
- React Native vs React
- React Native vs Swift
- Box shadow in React Native
- React Native IAP
- React-Native Localization
- React Native Toast
- React Native Sound
React Native Moving Between Screens
n this section, we will discuss how to navigate from one route screen to another route screen and come back to the initial route. In the previous part of Navigation, we created the stack navigator with two route screens (Home and Profile).
Moving from one screen to another is performed by using the navigation prop, which passes down our screen components. It is similar to write the below code for a web browser:
The other way to write this would be:
Navigate to the new screen
Navigation from one screen to another screen is performed in different ways:
title="Go to URL"
onPress={() => this.props.navigation.navigate('url')}
/>
App.js
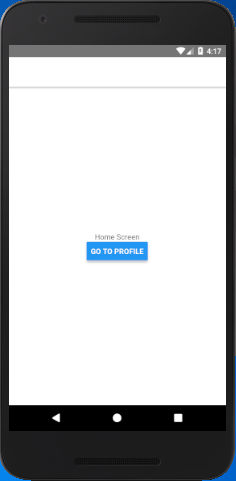
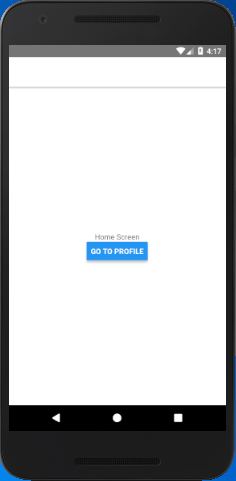
Add a Button component in 'HomeScreen' and perform an onPress{} action which calls the this.props.navigation.navigate('Profile') function. Clicking the Button component moves screen to 'ProfileScreen' layout.
import { View, Text, Button } from 'react-native';
import { createStackNavigator, createAppContainer } from 'react-navigation';
class HomeScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>Home Screen</Text>
<Button
title="Go to Profile"
onPress={() => this.props.navigation.navigate('Profile')}
/>
</View>
);
}
}
class ProfileScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text>Profile Screen</Text>
</View>
);
}
}
const AppNavigator = createStackNavigator(
{
Home: HomeScreen,
Profile: ProfileScreen
},
{
initialRouteName: "Home"
}
);
const AppContainer = createAppContainer(AppNavigator);
export default class App extends React.Component {
render() {
return <AppContainer />;
}
}
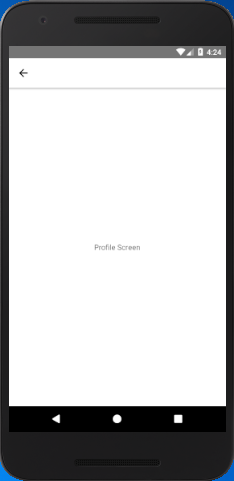
Output:


- this.props.navigation: The navigation prop is passed the every screen component in stack navigation.
- navigate('Profile'): Call the navigate function with the route name where we want to move.
Navigate to a route screen multiple times
Adding navigation from 'ProfileScreen' to 'Profile' URL doesn't make any change because we are already at Profile route.
render() {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text>Profile Screen</Text>
<Button
title="Go to Profile"
onPress={() => this.props.navigation.navigate('Profile')}
/>
</View>
);
}
}
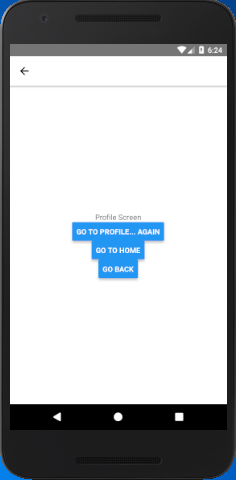
To call the profiles screen, mainly in the case of passing unique data (params) to each route. To do this, we change navigate to push. The navigate push expresses the intent to add another route disregarding the existing navigation history.
title="Go to Profile"
onPress={() => this.props.navigation.push('Profile')}
/>
On pressing the button call push method each time and add a new route to the navigation stack.
Going back
The header of stack navigator automatically includes a back button when there is a possibility to go back from the current screen. The single screen stack navigation doesn't provide the back button as there is nothing where we can go back.
Sometimes, we programmatically implement the back behavior, for that we can call this.props.navigation.goBack(); function.
App.js
import { View, Text, Button } from 'react-native';
import { createStackNavigator, createAppContainer } from 'react-navigation';
class HomeScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>Home Screen</Text>
<Button
title="Go to Profile"
onPress={() => this.props.navigation.push('Profile')}
/>
</View>
);
}
}
class ProfileScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text>Profile Screen</Text>
<Button
title="Go to Profile... again"
onPress={() => this.props.navigation.push('Profile')}
/>
<Button
title="Go to Home"
onPress={() => this.props.navigation.navigate('Home')}
/>
<Button
title="Go back"
onPress={() => this.props.navigation.goBack()}
/>
</View>
);
}
}
const AppNavigator = createStackNavigator(
{
Home: HomeScreen,
Profile: ProfileScreen
},
{
initialRouteName: "Home"
}
);
const AppContainer = createAppContainer(AppNavigator);
export default class App extends React.Component {
render() {
return <AppContainer />;
}
}
Output: