React Native Tutorial
- React Native Tutorial
- React Native Environment Setups
- React Native First Application Hello World
- React Native View
- React Native State
- React Native Props
- React Native Style
- React Native Height and Width
- React Native Button
- React Native Layout and Flexbox
- React Native Positioning Element with Flex
- React Native ScrollView
- React Native ListView
- React Native FlatList
- React Native SectionList
- React Native Touchables
- React Native Text Input
- React Native ActivityIndicator
- React Native Picker
- React Native StatusBar
- React Native Switch
- React Native WebView
- React Native ProgressBarAndroid
- React Native ProgressBar With Animated
Navigation
- React Native Navigation
- React Native Configuring Header Bar
- React Native Moving Between Screens
- React Native Passing Value between Screen
- React Native Tab Navigation
- React Native Adding Icons at the Bottom of Tab Navigation
- React Native Create Material Bottom Tab Navigator
- React Native Top Tab Navigator
- React Native Drawer Navigation
Storage
React Misc
- React Native Google Map
- React Native Modal
- React Native Vector Icons
- React Native Splash Screen
- React Native vs. Ionic
- React Native vs. Xamarin
- React Native vs Flutter
- React Native vs React
- React Native vs Swift
- Box shadow in React Native
- React Native IAP
- React-Native Localization
- React Native Toast
- React Native Sound
React Native StatusBar
React Native StatusBar is a component which is used to decorate status bar of the app. It is used by importing the StatusBar component from the react-native library. We can use multiple StatusBar at the same time.
<View>
<StatusBar
backgroundColor = "#b3e6ff"
barStyle = "dark-content"
/>
</View>
<View>
<StatusBar
backgroundColor = "#b3e6ff"
barStyle = "dark-content"
/>
<View>
<StatusBar
hidden={route.statusBarHidden} />
</View>
</View>
<StatusBar
backgroundColor = "#b3e6ff"
barStyle = "dark-content"
/>
</View>
<View>
<StatusBar
backgroundColor = "#b3e6ff"
barStyle = "dark-content"
/>
<View>
<StatusBar
hidden={route.statusBarHidden} />
</View>
</View>
React Native StatusBar Props
| Props | Description |
|---|---|
| animated | A status bar is animated if its property is changed. It supports backgrondColor, hidden, and barStyle. |
| barStyle | It sets the color of status bar text. |
| hidden | It is used to hide and show the status bar. By default, it is false. If hidden = {false} it is visible, if hidden = {true}, it hide the status bar. |
| backgroundColor | It sets the background color of the status bar. |
| translucent | When it is set of true, the app is built under the status bar. |
| showHideTransition | It displays the transition effect when showing and hiding the status bar. The default is 'fade'. |
| networkActivityIndicatorVisible | It checks the network activity indicator is visible or not. It supports in iOS. |
React Native StatusBar Methods
| setHidden | setBarStyle | setBackgroundColor |
| setNetworkActivityIndicatorVisible | setTranslucent |
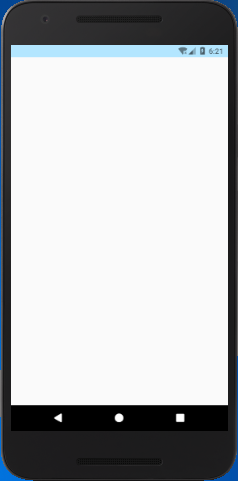
React Native StatusBar Example 1
Let's create a simple StatusBar example in which we change its background color.
App.js
import React, { Component } from 'react'
import {
View,StyleSheet,AppRegistry,StatusBar
} from 'react-native'
export default class ActivityIndicatorDemo extends Component {
render() {
return (
<View style = {styles.container}>
<StatusBar
backgroundColor = "#b3e6ff"
barStyle = "dark-content"
hidden = {false}
translucent = {true}
/>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
}
})
AppRegistry.registerComponent('App', () => ActivityIndicatorDemo)
import {
View,StyleSheet,AppRegistry,StatusBar
} from 'react-native'
export default class ActivityIndicatorDemo extends Component {
render() {
return (
<View style = {styles.container}>
<StatusBar
backgroundColor = "#b3e6ff"
barStyle = "dark-content"
hidden = {false}
translucent = {true}
/>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
}
})
AppRegistry.registerComponent('App', () => ActivityIndicatorDemo)
Output:

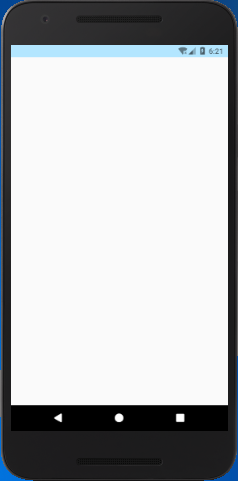
React Native StatusBar Example 2 (hiding status bar, full screen)
In this example, we hide the StatusBar by using its property hidden = true. Hiding the StatusBar makes the display as full-screen.
import React, { Component } from 'react'
import {
View,StyleSheet,AppRegistry,StatusBar
} from 'react-native'
export default class ActivityIndicatorDemo extends Component {
render() {
return (
<View>
<StatusBar backgroundColor="#b3e6ff" barStyle="light-content" />
<View>
<StatusBar hidden={true} />
</View>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
}
})
AppRegistry.registerComponent('App', () => ActivityIndicatorDemo)
import {
View,StyleSheet,AppRegistry,StatusBar
} from 'react-native'
export default class ActivityIndicatorDemo extends Component {
render() {
return (
<View>
<StatusBar backgroundColor="#b3e6ff" barStyle="light-content" />
<View>
<StatusBar hidden={true} />
</View>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
}
})
AppRegistry.registerComponent('App', () => ActivityIndicatorDemo)
Output: