React Native Tutorial
- React Native Tutorial
- React Native Environment Setups
- React Native First Application Hello World
- React Native View
- React Native State
- React Native Props
- React Native Style
- React Native Height and Width
- React Native Button
- React Native Layout and Flexbox
- React Native Positioning Element with Flex
- React Native ScrollView
- React Native ListView
- React Native FlatList
- React Native SectionList
- React Native Touchables
- React Native Text Input
- React Native ActivityIndicator
- React Native Picker
- React Native StatusBar
- React Native Switch
- React Native WebView
- React Native ProgressBarAndroid
- React Native ProgressBar With Animated
Navigation
- React Native Navigation
- React Native Configuring Header Bar
- React Native Moving Between Screens
- React Native Passing Value between Screen
- React Native Tab Navigation
- React Native Adding Icons at the Bottom of Tab Navigation
- React Native Create Material Bottom Tab Navigator
- React Native Top Tab Navigator
- React Native Drawer Navigation
Storage
React Misc
- React Native Google Map
- React Native Modal
- React Native Vector Icons
- React Native Splash Screen
- React Native vs. Ionic
- React Native vs. Xamarin
- React Native vs Flutter
- React Native vs React
- React Native vs Swift
- Box shadow in React Native
- React Native IAP
- React-Native Localization
- React Native Toast
- React Native Sound
React Native Height and Width
The height and width determine the size of component on the screen. There are two different ways to set the height and width of component: Fixed Dimensions and Flex Dimensions.
Fixed Dimensions
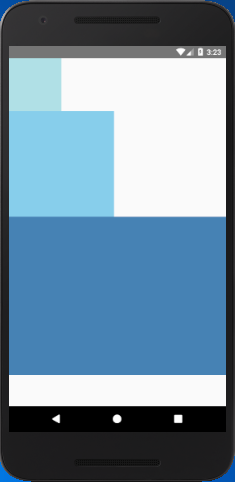
Using fixed height and fixed width in style is the simplest way to set the dimension of the component. The dimensions of React Native component are unit-less, and they represent density-independent pixels.
Setting the dimension of component with fixed size is common and exactly the same size, regardless of screen dimensions.
import { StyleSheet, View } from 'react-native';
export default class HeightWidth extends Component {
render() {
return (
<View>
<View style={styles.powderblue} />
<View style={styles.skyblue} />
<View style={styles.steelblue} />
</View>
);
}
}
const styles = StyleSheet.create({
powderblue:{
width: 100, height: 100, backgroundColor: 'powderblue'
},
skyblue:{
width: 200, height: 200, backgroundColor: 'skyblue'
},
steelblue:{
height: 300, backgroundColor: 'steelblue'
},
})
Output

Flex Dimensions
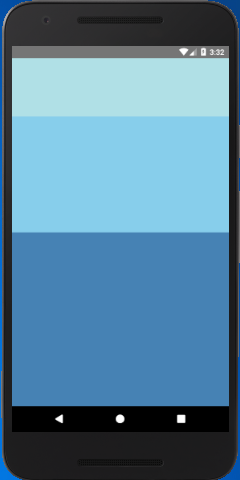
The flex property styles the component to expand and shrink it dynamically according to available space. Setting flex: 1 will fill all the available space to the component, and shared evenly among the other components of same as the parent. Higher the flex value, occupy component higher ratio of space compared to its siblings.
import { StyleSheet, View } from 'react-native';
export default class HeightWidth extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.powderblue} />
<View style={styles.skyblue} />
<View style={styles.steelblue} />
</View>
);
}
}
const styles = StyleSheet.create({
container:{
flex:1
},
powderblue:{
flex:1,
backgroundColor: 'powderblue',
},
skyblue:{
flex:2,
backgroundColor: 'skyblue',
},
steelblue:{
flex:3,
backgroundColor: 'steelblue',
},
})
Output