React Native Tutorial
- React Native Tutorial
- React Native Environment Setups
- React Native First Application Hello World
- React Native View
- React Native State
- React Native Props
- React Native Style
- React Native Height and Width
- React Native Button
- React Native Layout and Flexbox
- React Native Positioning Element with Flex
- React Native ScrollView
- React Native ListView
- React Native FlatList
- React Native SectionList
- React Native Touchables
- React Native Text Input
- React Native ActivityIndicator
- React Native Picker
- React Native StatusBar
- React Native Switch
- React Native WebView
- React Native ProgressBarAndroid
- React Native ProgressBar With Animated
Navigation
- React Native Navigation
- React Native Configuring Header Bar
- React Native Moving Between Screens
- React Native Passing Value between Screen
- React Native Tab Navigation
- React Native Adding Icons at the Bottom of Tab Navigation
- React Native Create Material Bottom Tab Navigator
- React Native Top Tab Navigator
- React Native Drawer Navigation
Storage
React Misc
- React Native Google Map
- React Native Modal
- React Native Vector Icons
- React Native Splash Screen
- React Native vs. Ionic
- React Native vs. Xamarin
- React Native vs Flutter
- React Native vs React
- React Native vs Swift
- Box shadow in React Native
- React Native IAP
- React-Native Localization
- React Native Toast
- React Native Sound
React Native Positioning Element with Flex
In the previous article Layout and Flexbox, we discuss about the Flexbox and its properties. In this tutorial, we will set the position of elements with Flex.
Example 1
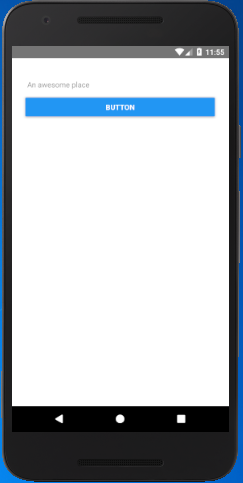
Create a View component and place two elements TextInput and Button. The View component with flex property (1) occupy full space of device. The elements TextInput and Button are set in default flex axis (as column).
import { StyleSheet, TextInput, View , Button } from "react-native";
export default class App extends Component {
state = {
placeName: "",
places: []
};
placeNameChangedHandler = val => {
this.setState({
placeName: val
});
};
placeSubmitHandler = () => {
alert("button clicked")
};
render() {
return (
<View style={styles.container}>
<TextInput
placeholder="An awesome place"
onChangeText={this.placeNameChangedHandler}
style={styles.placeInput}
/>
<Button
title="Button"
onPress={this.placeSubmitHandler}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 26,
backgroundColor: "#fff",
justifyContent: "flex-start"
}
});
Output:

Example 2
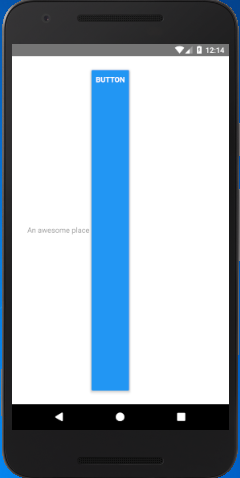
In this example, we will place the Button right to TextInput element. Add a child View component inside parent View with flex: 1 and flexDirtection : "row". Setting flex: 1 for inner View occupies whole space from top to bottom and left to right. The flexDirtection: "row" set the elements in row-wise inside the inner View component.
import { StyleSheet, View, TextInput, Button } from "react-native";
export default class App extends Component {
state = {
placeName: "",
places: []
};
placeNameChangedHandler = val => {
this.setState({
placeName: val
});
};
placeSubmitHandler = () => {
alert("button clicked")
};
render() {
return (
<View style={styles.container}>
<View style={styles.innerContainer}>
<TextInput
placeholder="An awesome place"
onChangeText={this.placeNameChangedHandler}
/>
<Button
title="Button"
onPress={this.placeSubmitHandler}
/>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 26,
backgroundColor: "#fff",
justifyContent: "flex-start"
},
innerContainer:{
flex: 1,
flexDirection: "row"
}
});
Output:

The flex: 1 for inner View occupy full space which does not look good as the TextInput and Button occupy all space from top to bottom.
Example 3
In this example, we remove flex property of inner View and add width: 100%. Removing flex form inner View set the default dimension of elements. Setting width :"100%" for inner View occupy full width and default height of elements.
import { StyleSheet, View, TextInput, Button } from "react-native";
export default class App extends Component {
state = {
placeName: "",
places: []
};
placeNameChangedHandler = val => {
this.setState({
placeName: val
});
};
placeSubmitHandler = () => {
alert("button clicked")
};
render() {
return (
<View style={styles.container}>
<View style={styles.innerContainer}>
<TextInput
placeholder="An awesome place"
onChangeText={this.placeNameChangedHandler}
style={styles.textStyle}
/>
<Button
title="Button"
onPress={this.placeSubmitHandler}
/>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 26,
backgroundColor: "#fff",
justifyContent: "flex-start"
},
innerContainer:{
// flex: 1,
width: "100%",
flexDirection: "row",
justifyContent: "space-between",
alignItems: "center"
},
textStyle:{
width: "70%",
backgroundColor: "gray",
},
buttonStyle:{
width: "30%",
}
});
Output:



