React Native Tutorial
- React Native Tutorial
- React Native Environment Setups
- React Native First Application Hello World
- React Native View
- React Native State
- React Native Props
- React Native Style
- React Native Height and Width
- React Native Button
- React Native Layout and Flexbox
- React Native Positioning Element with Flex
- React Native ScrollView
- React Native ListView
- React Native FlatList
- React Native SectionList
- React Native Touchables
- React Native Text Input
- React Native ActivityIndicator
- React Native Picker
- React Native StatusBar
- React Native Switch
- React Native WebView
- React Native ProgressBarAndroid
- React Native ProgressBar With Animated
Navigation
- React Native Navigation
- React Native Configuring Header Bar
- React Native Moving Between Screens
- React Native Passing Value between Screen
- React Native Tab Navigation
- React Native Adding Icons at the Bottom of Tab Navigation
- React Native Create Material Bottom Tab Navigator
- React Native Top Tab Navigator
- React Native Drawer Navigation
Storage
React Misc
- React Native Google Map
- React Native Modal
- React Native Vector Icons
- React Native Splash Screen
- React Native vs. Ionic
- React Native vs. Xamarin
- React Native vs Flutter
- React Native vs React
- React Native vs Swift
- Box shadow in React Native
- React Native IAP
- React-Native Localization
- React Native Toast
- React Native Sound
React Native ActivityIndicator
ActivityIndicator is used to display a circular loading indicator.
Props
| Props | Description |
|---|---|
| animating | Option to show the indicator (bydefault it is true) or hide it (false). |
| size | Set the size of indicator ('small','large', number). The default size is small. Number format support only in android. |
| color | Set the foreground color of the spinner (default is gray). |
| hidesWhenStopped | It provides an option to show or hide the indicator when there is no animating (true by default). |
React Native ActivityIndicator Example
In this example, the animating property set the activity indicator to true, and it is visible on the screen. When the component mounts, the animated activity indicator will be closed after six seconds using the closeActivityIndicator() method.
import React, { Component } from 'react'
import {
ActivityIndicator,
AppRegistry,
StyleSheet,
Text,
View,
} from 'react-native'
export default class ActivityIndicatorDemo extends Component {
state = { animating: true }
closeActivityIndicator = () => setTimeout(() => this.setState({
animating: false }), 6000)
componentDidMount = () => this.closeActivityIndicator()
render() {
const animating = this.state.animating
return (
<View style={[styles.container, styles.horizontal]} >
<ActivityIndicator animating = {animating} size="large" color="#ff0000" />
<ActivityIndicator size="small" color="#44ff00" />
<ActivityIndicator size="large" color="#rtwrw" />
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center'
},
horizontal: {
flexDirection: 'row',
justifyContent: 'space-around',
padding: 10
}
})
AppRegistry.registerComponent('App', () => ActivityIndicatorDemo)
import {
ActivityIndicator,
AppRegistry,
StyleSheet,
Text,
View,
} from 'react-native'
export default class ActivityIndicatorDemo extends Component {
state = { animating: true }
closeActivityIndicator = () => setTimeout(() => this.setState({
animating: false }), 6000)
componentDidMount = () => this.closeActivityIndicator()
render() {
const animating = this.state.animating
return (
<View style={[styles.container, styles.horizontal]} >
<ActivityIndicator animating = {animating} size="large" color="#ff0000" />
<ActivityIndicator size="small" color="#44ff00" />
<ActivityIndicator size="large" color="#rtwrw" />
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center'
},
horizontal: {
flexDirection: 'row',
justifyContent: 'space-around',
padding: 10
}
})
AppRegistry.registerComponent('App', () => ActivityIndicatorDemo)
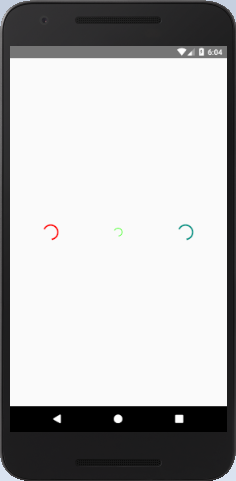
Output: