React Native Tutorial
- React Native Tutorial
- React Native Environment Setups
- React Native First Application Hello World
- React Native View
- React Native State
- React Native Props
- React Native Style
- React Native Height and Width
- React Native Button
- React Native Layout and Flexbox
- React Native Positioning Element with Flex
- React Native ScrollView
- React Native ListView
- React Native FlatList
- React Native SectionList
- React Native Touchables
- React Native Text Input
- React Native ActivityIndicator
- React Native Picker
- React Native StatusBar
- React Native Switch
- React Native WebView
- React Native ProgressBarAndroid
- React Native ProgressBar With Animated
Navigation
- React Native Navigation
- React Native Configuring Header Bar
- React Native Moving Between Screens
- React Native Passing Value between Screen
- React Native Tab Navigation
- React Native Adding Icons at the Bottom of Tab Navigation
- React Native Create Material Bottom Tab Navigator
- React Native Top Tab Navigator
- React Native Drawer Navigation
Storage
React Misc
- React Native Google Map
- React Native Modal
- React Native Vector Icons
- React Native Splash Screen
- React Native vs. Ionic
- React Native vs. Xamarin
- React Native vs Flutter
- React Native vs React
- React Native vs Swift
- Box shadow in React Native
- React Native IAP
- React-Native Localization
- React Native Toast
- React Native Sound
React Native Touchables
Touchable components provide the capability to capture the tapping functionality. The touchables component can be implemented as an alternative of basic button, if they are not look right for your app. Using these components, you build your own button. Tapping on these components, you can display the feedback.
The touchables components do not provide any default styling, so you will need to do your style for presenting nicely in the app.
Types of Touchable Components
There are four touchable components provided by React Native. Selection of this component depends on the kind of feedback you want to provide:
- TouchableHighlight
- TouchableNativeFeedback
- TouchableOpacity
- TouchableWithoutFeedback.
React Native TouchableHighlight
The TouchableHighlight can be used where you would use a button or link on the web. The background of this component becomes dark on pressing it.
Props
| Props | Type | Required | Platform | Description |
|---|---|---|---|---|
| activeOpacity | number | no | Determines the opacity of wrapped view when it is touched. | |
| onHideUnderlay | function | no | Calls instantly after the underlay is hidden. | |
| onShowUnderlay | function | no | Calls instantly after the underlay is shown. | |
| style | View.style | no | ||
| underlayColor | color | no | Show the underlay color when the touch is active. | |
| hasTVPreferredFocus | bool | no | iOS | It focuses TV preferred, work only for iOS. |
| tvParallaxProperties | object | no | iOS | It is an object with properties which control the Apple TV parallax effects. |
React Native TouchableNativeFeedback
The TouchableNativeFeedback makes a view to response properly on touch. This component works only for Android operating system. It uses native state drawable to display the touch feedback.
It supports only a single View instance as a child node. It is implemented by replacing the View with another instance of RCTView node.
Props
| Props | Type | Required | Description |
|---|---|---|---|
| background | backgroundPropType | no | It determines the background drawable that is going to be displayed as feedback. |
| useForeground | bool | no | It adds the ripple effect to the foreground of the view, instead of the background. |
React Native TouchableOpacity
The TouchableOpacity wrapper is used to reduce the opacity of button. It allows background to be seen while the user press down. The opacity of button will be controlled by wrapping the children in an Animation.
Props
| Props | Type | Required | Platform | Description |
|---|---|---|---|---|
| activeOpacity | number | no | It determines the opacity of wrapped view when it is touched. | |
| tvParallaxProperties | object | no | iOS | It is an object with property which is used to control the Apple TV parallax effects. |
| hasTVPreferredFocus | bool | no | iOS | It focuses TV preferred, it works on Apple TV only. |
Methods
| Method | Description |
|---|---|
| setOpacityTo() | It animates the touchable to a new opacity. |
React Native TouchableWithoutFeedback
The TouchableWithoutFeedback is used when the user wants to handle the tap functionality but doesn't want to display any feedback.
Props
| Props | Type | Required | Description |
|---|---|---|---|
| hitSlop | object | no | This defines how far your touch can start away from the button. |
| onAccessibilityTap | function | no | If accessible is set to true, the system invokes this function when the user performs accessibility tap gesture. |
| accessibilityHint | string | no | It helps user to understand what will happen when they perform an action on the accessibility element. |
| accessibilityLabel | node | no | It overrides the text, which is read by the screen reader when users interact with the element. |
| delayLongPress | number | no | It delays the onLongPress in milli-second calling onPressIn. |
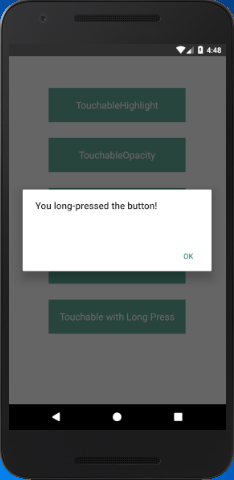
Some time user presses a view and holds it for the set of time. This long press is handled by the function using onLongPress props of any of the above "Touchable" components.
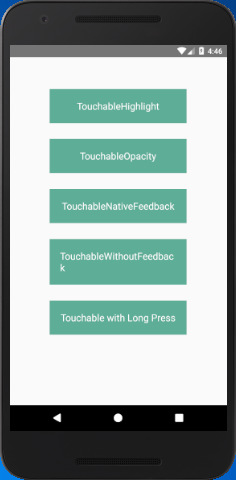
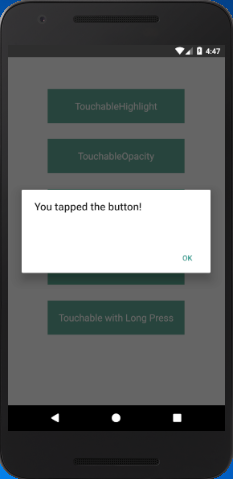
React Native Touchables Example
import { Alert,Platform,StyleSheet,Text,TouchableHighlight,TouchableOpacity,
TouchableNativeFeedback,TouchableWithoutFeedback, View } from 'react-native';
export default class Touchables extends Component {
_onPressButton() {
Alert.alert('You tapped the button!')
}
_onLongPressButton() {
Alert.alert('You long-pressed the button!')
}
render() {
return (
<View style={styles.container}>
<TouchableHighlight onPress={this._onPressButton} underlayColor="white">
<View style={styles.button}>
<Text style={styles.buttonText}>TouchableHighlight</Text>
</View>
</TouchableHighlight>
<TouchableOpacity onPress={this._onPressButton}>
<View style={styles.button}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</View>
</TouchableOpacity>
<TouchableNativeFeedback
onPress={this._onPressButton}
background={Platform.OS === 'android' ? TouchableNativeFeedback.SelectableBackground() : ''}>
<View style={styles.button}>
<Text style={styles.buttonText}>TouchableNativeFeedback</Text>
</View>
</TouchableNativeFeedback>
<TouchableWithoutFeedback
onPress={this._onPressButton}
>
<View style={styles.button}>
<Text style={styles.buttonText}>TouchableWithoutFeedback</Text>
</View>
</TouchableWithoutFeedback>
<TouchableHighlight onPress={this._onPressButton} onLongPress={this._onLongPressButton} underlayColor="white">
<View style={styles.button}>
<Text style={styles.buttonText}>Touchable with Long Press</Text>
</View>
</TouchableHighlight>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
paddingTop: 60,
alignItems: 'center'
},
button: {
marginBottom: 30,
width: 260,
alignItems: 'center',
backgroundColor: '#5ead97'
},
buttonText: {
padding: 20,
color: 'white',
fontSize: 18
}
});
Output: