React Native Tutorial
- React Native Tutorial
- React Native Environment Setups
- React Native First Application Hello World
- React Native View
- React Native State
- React Native Props
- React Native Style
- React Native Height and Width
- React Native Button
- React Native Layout and Flexbox
- React Native Positioning Element with Flex
- React Native ScrollView
- React Native ListView
- React Native FlatList
- React Native SectionList
- React Native Touchables
- React Native Text Input
- React Native ActivityIndicator
- React Native Picker
- React Native StatusBar
- React Native Switch
- React Native WebView
- React Native ProgressBarAndroid
- React Native ProgressBar With Animated
Navigation
- React Native Navigation
- React Native Configuring Header Bar
- React Native Moving Between Screens
- React Native Passing Value between Screen
- React Native Tab Navigation
- React Native Adding Icons at the Bottom of Tab Navigation
- React Native Create Material Bottom Tab Navigator
- React Native Top Tab Navigator
- React Native Drawer Navigation
Storage
React Misc
- React Native Google Map
- React Native Modal
- React Native Vector Icons
- React Native Splash Screen
- React Native vs. Ionic
- React Native vs. Xamarin
- React Native vs Flutter
- React Native vs React
- React Native vs Swift
- Box shadow in React Native
- React Native IAP
- React-Native Localization
- React Native Toast
- React Native Sound
React Native Text Input
TextInput is the fundamental component to input text. It has several props which configure the different features, such as onChangeText that takes a function and call it whenever the text changed. The onSubmitEditing prop takes a function, which is called when the text submitted.
There are several things, which can be performed with text input, such as validating the text inside while user types.
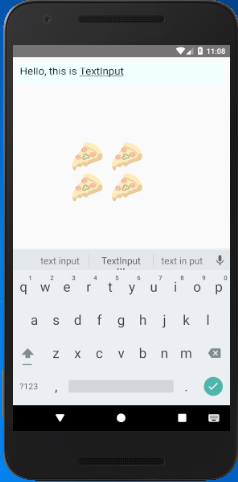
React Native TextInput Example 1
In this example, we create a TextInput and perform an onChangeText action. At every text change, it calls the setState and checks the condition of a split. If the input text found ' ' space, it displays '🍕' in the text. The text is placed in state as it is changed every time.
import { AppRegistry, Text, TextInput, View } from 'react-native';
export default class PizzaTranslator extends Component {
constructor(props) {
super(props);
this.state = {text: ''};
}
render() {
return (
<View style={{padding: 10}}>
<TextInput
style={{height: 40,backgroundColor: 'azure', fontSize: 20}}
placeholder="Type here to translate!"
onChangeText={(text) => this.setState({text})}
/>
<Text style={{padding: 100, fontSize: 50}}>
{this.state.text.split(' ').map((word) => word && '🍕').join(' ')}
</Text>*
</View>
);
}
}
Output:


TextInput properties
| allowFontScaling | autoCapitalize | autoCorrect | autoFocus |
| blurOnSubmit | caretHidden | clearButtonMode | clearTextOnFocus |
| contextMenuHidden | dataDetectorTypes | defaultValue | disableFullscreenUI |
| editable | enablesReturnKeyAutomatically | inlineImageLeft | inlineImagePadding |
| keyboardAppearance | keyboardType | maxLength | multiline |
| numberOfLines | onBlur | onChange | onChangeText |
| onContentSizeChange | onEndEditing | onFocus | onKeyPress |
| onLayout | onScroll | onSelectionChange | onSubmitEditing |
| placeholder | placeholderTextColor | returnKeyLabel | returnKeyType |
| scrollEnabled | secureTextEntry | selection | selectionColor |
| selectionColor | selectionState | selectTextOnFocus | spellCheck |
| textContentType | style | textBreakStrategy | underlineColorAndroid |
The method .focus() and .blur() are exposed from the native element. These methods focus or blur the TextInput programmatically.
Multiline TextInput
The multiline props provide facility to input multiple lines of text. Some props of TextInput are only compatible with multiline, for example, multiline={true/false}. The property borderButtomColor will not work if multiline = false.
React Native TextInput Example 2
import { AppRegistry, View, TextInput } from 'react-native';
class UselessTextInput extends Component {
render() {
return (
<TextInput
{...this.props} // Inherit any props passed to it; e.g., multiline, numberOfLines below
editable = {true}
maxLength = {40}
/>
);
}
}
export default class UselessTextInputMultiline extends Component {
constructor(props) {
super(props);
this.state = {
text: 'Useless Multiline Placeholder',
};
}
render() {
return (
<View style={{
backgroundColor: this.state.text,
borderBottomColor: '#000000',
borderBottomWidth: 1,
}}
>
<UselessTextInput
multiline = {true}
numberOfLines = {10}
onChangeText={(text) => this.setState({text})}
value={this.state.text}
style={{fontSize: 20}}
/>
</View>
);
}
}
Output