React Native Tutorial
- React Native Tutorial
- React Native Environment Setups
- React Native First Application Hello World
- React Native View
- React Native State
- React Native Props
- React Native Style
- React Native Height and Width
- React Native Button
- React Native Layout and Flexbox
- React Native Positioning Element with Flex
- React Native ScrollView
- React Native ListView
- React Native FlatList
- React Native SectionList
- React Native Touchables
- React Native Text Input
- React Native ActivityIndicator
- React Native Picker
- React Native StatusBar
- React Native Switch
- React Native WebView
- React Native ProgressBarAndroid
- React Native ProgressBar With Animated
Navigation
- React Native Navigation
- React Native Configuring Header Bar
- React Native Moving Between Screens
- React Native Passing Value between Screen
- React Native Tab Navigation
- React Native Adding Icons at the Bottom of Tab Navigation
- React Native Create Material Bottom Tab Navigator
- React Native Top Tab Navigator
- React Native Drawer Navigation
Storage
React Misc
- React Native Google Map
- React Native Modal
- React Native Vector Icons
- React Native Splash Screen
- React Native vs. Ionic
- React Native vs. Xamarin
- React Native vs Flutter
- React Native vs React
- React Native vs Swift
- Box shadow in React Native
- React Native IAP
- React-Native Localization
- React Native Toast
- React Native Sound
React Native Splash Screen
Splash Screen is a view which contains Text or Images that shows when the app first starts. It is used when the mobile app requires essential information before its start. The application may load the information from some external API or local storage.
Without that information, the application may not be able to display the user interface. For example, the application requires checking whether the user is authorized and deciding which screen is to display.
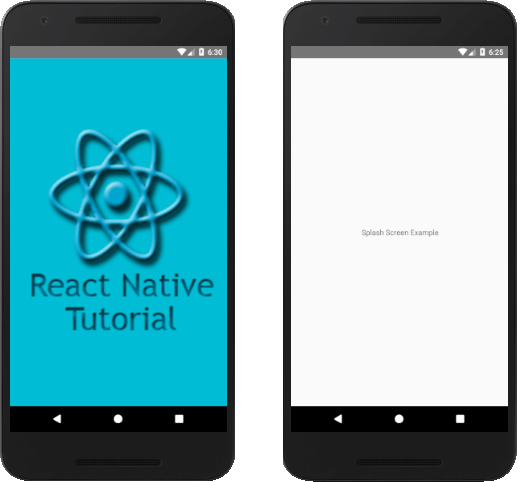
The Splash Screen will automatically hide after a few seconds (3-5) from the screen and display when the application starts next time.
Splash Screen Example
import React, { Component } from 'react';
import { Platform, StyleSheet, View, Text,
Image, TouchableOpacity, Alert } from 'react-native';
export default class Myapp extends Component<{}>
{
constructor(){
super();
this.state={
isVisible : true,
}
}
Hide_Splash_Screen=()=>{
this.setState({
isVisible : false
});
}
componentDidMount(){
var that = this;
setTimeout(function(){
that.Hide_Splash_Screen();
}, 5000);
}
render()
{
let Splash_Screen = (
<View style={styles.SplashScreen_RootView}>
<View style={styles.SplashScreen_ChildView}>
<Image source={{uri:'https://static.javatpoint.com/tutorial/react-native/images/react-native-tutorial.png'}}
style={{width:'100%', height: '100%', resizeMode: 'contain'}} />
</View>
</View> )
return(
<View style = { styles.MainContainer }>
<Text style={{textAlign: 'center'}}> Splash Screen Example</Text>
{
(this.state.isVisible === true) ? Splash_Screen : null
}
</View>
);
}
}
const styles = StyleSheet.create(
{
MainContainer:
{
flex: 1,
justifyContent: 'center',
alignItems: 'center',
paddingTop: ( Platform.OS === 'ios' ) ? 20 : 0
},
SplashScreen_RootView:
{
justifyContent: 'center',
flex:1,
margin: 10,
position: 'absolute',
width: '100%',
height: '100%',
},
SplashScreen_ChildView:
{
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#00BCD4',
flex:1,
},
});
import { Platform, StyleSheet, View, Text,
Image, TouchableOpacity, Alert } from 'react-native';
export default class Myapp extends Component<{}>
{
constructor(){
super();
this.state={
isVisible : true,
}
}
Hide_Splash_Screen=()=>{
this.setState({
isVisible : false
});
}
componentDidMount(){
var that = this;
setTimeout(function(){
that.Hide_Splash_Screen();
}, 5000);
}
render()
{
let Splash_Screen = (
<View style={styles.SplashScreen_RootView}>
<View style={styles.SplashScreen_ChildView}>
<Image source={{uri:'https://static.javatpoint.com/tutorial/react-native/images/react-native-tutorial.png'}}
style={{width:'100%', height: '100%', resizeMode: 'contain'}} />
</View>
</View> )
return(
<View style = { styles.MainContainer }>
<Text style={{textAlign: 'center'}}> Splash Screen Example</Text>
{
(this.state.isVisible === true) ? Splash_Screen : null
}
</View>
);
}
}
const styles = StyleSheet.create(
{
MainContainer:
{
flex: 1,
justifyContent: 'center',
alignItems: 'center',
paddingTop: ( Platform.OS === 'ios' ) ? 20 : 0
},
SplashScreen_RootView:
{
justifyContent: 'center',
flex:1,
margin: 10,
position: 'absolute',
width: '100%',
height: '100%',
},
SplashScreen_ChildView:
{
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#00BCD4',
flex:1,
},
});
Output: