Flutter Tutorial
Dart Programming
Flutter Basics
Flutter Widgets
- Flutter Scaffold
- Flutter Container
- Flutter Row and Column
- Flutter Text
- Flutter TextField
- Flutter Buttons
- Flutter Stack
- Flutter Forms
- Flutter Alert Dialogs
- Flutter Icons
- Flutter Images
- Flutter Card
- Flutter Tabbar
- Flutter Drawer
- Flutter Lists
- Flutter GridView
- Flutter Toast Notification
- Flutter Checkbox
- Flutter Radio Button
- Flutter Progress Bar
- Flutter Snackbar
- Flutter Tooltip
- Flutter Slider
- Flutter Switch
- Flutter Charts
- Flutter Bottom Navigation Bar
- Flutter Themes
- Flutter Table
- Flutter Calendar
- Flutter Animation
Flutter Routing
Advanced Concepts
Flutter Differences
Flutter Interview Questions
Flutter Layouts
The main concept of the layout mechanism is the widget. We know that flutter assume everything as a widget. So the image, icon, text, and even the layout of your app are all widgets. Here, some of the things you do not see on your app UI, such as rows, columns, and grids that arrange, constrain, and align the visible widgets are also the widgets.
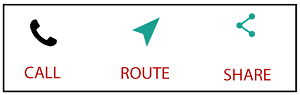
Flutter allows us to create a layout by composing multiple widgets to build more complex widgets. For example, we can see the below image that shows three icons with a label under each one.

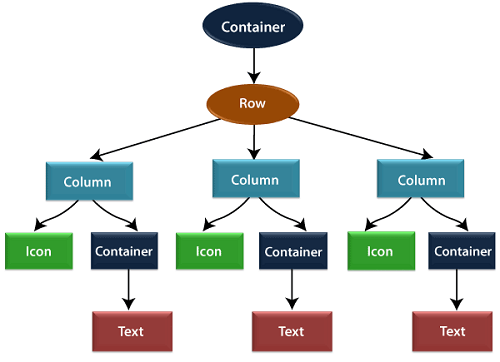
In the second image, we can see the visual layout of the above image. This image shows a row of three columns, and these columns contain an icon and label.

In the above image, the container is a widget class that allows us to customize the child widget. It is mainly used to add borders, padding, margins, background color, and many more. Here, the text widget comes under the container for adding margins. The entire row is also placed in a container for adding margin and padding around the row. Also, the rest of the UI is controlled by properties such as color, text.style.
Layout a widget
Let us learn how we can create and display a simple widget. The following steps show how to layout a widget:
Step 1: First, you need to select a Layout widget.
Step 2: Next, create a visible widget.
Step 3: Then, add the visible widget to the layout widget.
Step 4: Finally, add the layout widget to the page where you want to display.
Types of Layout Widgets
We can categories the layout widget into two types:
- Single Child Widget
- Multiple Child Widget
Single Child Widgets
The single child layout widget is a type of widget, which can have only one child widget inside the parent layout widget. These widgets can also contain special layout functionality. Flutter provides us many single child widgets to make the app UI attractive. If we use these widgets appropriately, it can save our time and makes the app code more readable. The list of different types of single child widgets are:
Container: It is the most popular layout widget that provides customizable options for painting, positioning, and sizing of widgets.
child: Container(
margin: const EdgeInsets.all(15.0),
color: Colors.blue,
width: 42.0,
height: 42.0,
),
)
Padding: It is a widget that is used to arrange its child widget by the given padding. It contains EdgeInsets and EdgeInsets.fromLTRB for the desired side where you want to provide padding.
child: Padding(
padding: EdgeInsets.all(14.0),
child: Text('Hello JavaTpoint!'),
),
)
Center: This widget allows you to center the child widget within itself.
Align: It is a widget, which aligns its child widget within itself and sizes it based on the child's size. It provides more control to place the child widget in the exact position where you need it.
child: Container(
height: 110.0,
width: 110.0,
color: Colors.blue,
child: Align(
alignment: Alignment.topLeft,
child: FlutterLogo(
size: 50,
),
),
),
)
SizedBox: This widget allows you to give the specified size to the child widget through all screens.
width: 300.0,
height: 450.0,
child: const Card(child: Text('Hello JavaTpoint!')),
)
AspectRatio:
This widget allows you to keep the size of the child widget to a specified aspect ratio.
aspectRatio: 5/3,
child: Container(
color: Colors.bluel,
),
),
Baseline: This widget shifts the child widget according to the child's baseline.
baseline: 30.0,
baselineType: TextBaseline.alphabetic,
child: Container(
height: 60,
width: 50,
color: Colors.blue,
),
)
ConstrainedBox: It is a widget that allows you to force the additional constraints on its child widget. It means you can force the child widget to have a specific constraint without changing the properties of the child widget.
constraints: new BoxConstraints(
minHeight: 150.0,
minWidth: 150.0,
maxHeight: 300.0,
maxWidth: 300.0,
),
child: new DecoratedBox(
decoration: new BoxDecoration(color: Colors.red),
),
),
CustomSingleChildLayout:
It is a widget, which defers from the layout of the single child to a delegate. The delegate decides to position the child widget and also used to determine the size of the parent widget.
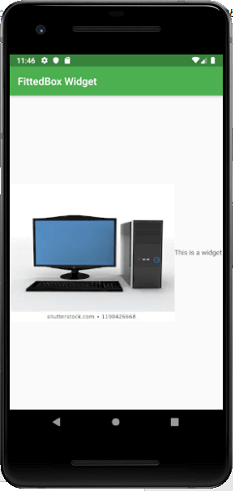
FittedBox:
It scales and positions the child widget according to the specified fit.
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// It is the root widget of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Multiple Layout Widget',
debugShowCheckedModeBanner: false,
theme: ThemeData(
// This is the theme of your application.
primarySwatch: Colors.green,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("FittedBox Widget")),
body: Center(
child: FittedBox(child: Row(
children: [
Container(
child: Image.asset('assets/computer.png'),
),
Container(
child: Text("This is a widget"),
)
],
),
fit: BoxFit.contain,
)
),
);
}
Output

FractionallySizedBox: It is a widget that allows to sizes of its child widget according to the fraction of the available space.
IntrinsicHeight and IntrinsicWidth: They are a widget that allows us to sizes its child widget to the child's intrinsic height and width.
LimitedBox: This widget allows us to limits its size only when it is unconstrained.
Offstage: It is used to measure the dimensions of a widget without bringing it on to the screen.
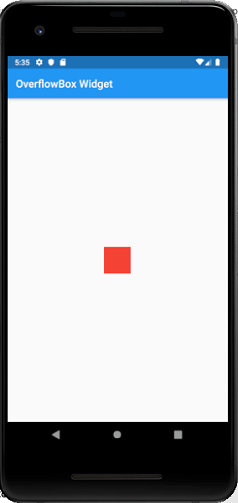
OverflowBox: It is a widget, which allows for imposing different constraints on its child widget than it gets from a parent. In other words, it allows the child to overflow the parent widget.
Example
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// It is the root widget of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Single Layout Widget',
debugShowCheckedModeBanner: false,
theme: ThemeData(
// This is the theme of your application.
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("OverflowBox Widget"),
),
body: Center(
child: Container(
height: 50.0,
width: 50.0,
color: Colors.red,
child: OverflowBox(
minHeight: 70.0,
minWidth: 70.0,
child: Container(
height: 50.0,
width: 50.0,
color: Colors.blue,
),
),
),
),
);
}
}
Output

Multiple Child widgets
The multiple child widgets are a type of widget, which contains more than one child widget, and the layout of these widgets are unique. For example, Row widget laying out of its child widget in a horizontal direction, and Column widget laying out of its child widget in a vertical direction. If we combine the Row and Column widget, then it can build any level of the complex widget.
Here, we are going to learn different types of multiple child widgets:
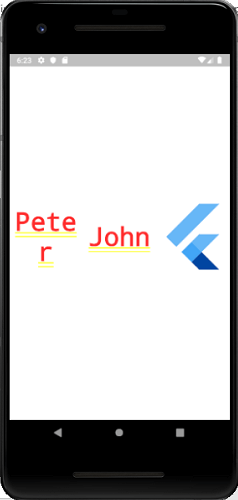
Row: It allows to arrange its child widgets in a horizontal direction.
Example
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// It is the root widget of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Multiple Layout Widget',
debugShowCheckedModeBanner: false,
theme: ThemeData(
// This is the theme of your application.
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Container(
alignment: Alignment.center,
color: Colors.white,
child: Row(
children: [
Expanded(
child: Text('Peter', textAlign: TextAlign.center),
),
Expanded(
child: Text('John', textAlign: TextAlign.center ),
),
Expanded(
child: FittedBox(
fit: BoxFit.contain, // otherwise the logo will be tiny
child: const FlutterLogo(),
),
),
],
),
),
);
}
Output

Column: It allows to arrange its child widgets in a vertical direction.
ListView: It is the most popular scrolling widget that allows us to arrange its child widgets one after another in scroll direction.
GridView: It allows us to arrange its child widgets as a scrollable, 2D array of widgets. It consists of a repeated pattern of cells arrayed in a horizontal and vertical layout.
Expanded: It allows to make the children of a Row and Column widget to occupy the maximum possible area.
Table: It is a widget that allows us to arrange its children in a table based widget.
Flow: It allows us to implements the flow-based widget.
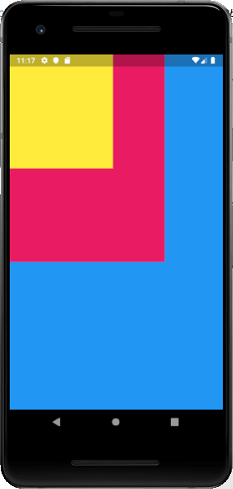
Stack: It is an essential widget, which is mainly used for overlapping several children widgets. It allows you to put up the multiple layers onto the screen. The following example helps to understand it.
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// It is the root widget of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Multiple Layout Widget',
debugShowCheckedModeBanner: false,
theme: ThemeData(
// This is the theme of your application.
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Container(
alignment: Alignment.center,
color: Colors.white,
child: Stack(
children: [
// Max Size
Container(
color: Colors.blue,
),
Container(
color: Colors.pink,
height: 400.0,
width: 300.0,
),
Container(
color: Colors.yellow,
height: 220.0,
width: 200.0,
)
],
),
),
);
}
Output

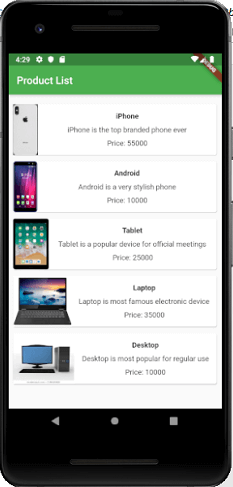
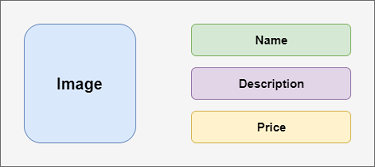
Building Complex Layout
In this section, we are going to learn how you can create a complex user interface using both single and multiple child layout widgets. The layout framework allows you to create a complex user interface layout by nesting the rows and columns inside of rows and columns.
Let us see an example of a complex user interface by creating the product list. For this purpose, you need first to replace the code of main.dart file with the following code snippet.
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// It is the root widget of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo Application', theme: ThemeData(
primarySwatch: Colors.green,),
home: MyHomePage(title: 'Complex layout example'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Product List")),
body: ListView(
padding: const EdgeInsets.fromLTRB(3.0, 12.0, 3.0, 12.0),
children: [
ProductBox(
name: "iPhone",
description: "iPhone is the top branded phone ever",
price: 55000,
image: "iphone.png"
),
ProductBox(
name: "Android",
description: "Android is a very stylish phone",
price: 10000,
image: "android.png"
),
ProductBox(
name: "Tablet",
description: "Tablet is a popular device for official meetings",
price: 25000,
image: "tablet.png"
),
ProductBox(
name: "Laptop",
description: "Laptop is most famous electronic device",
price: 35000,
image: "laptop.png"
),
ProductBox(
name: "Desktop",
description: "Desktop is most popular for regular use",
price: 10000,
image: "computer.png"
),
],
)
);
}
}
class ProductBox extends StatelessWidget {
ProductBox({Key key, this.name, this.description, this.price, this.image}) :
super(key: key);
final String name;
final String description;
final int price;
final String image;
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(2),
height: 110,
child: Card(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset("assets/" + image),
Expanded(
child: Container(
padding: EdgeInsets.all(5),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text(
this.name, style: TextStyle(
fontWeight: FontWeight.bold
)
),
Text(this.description), Text(
"Price: " + this.price.toString()
),
],
)
)
)
]
)
)
);
}
}
In the above code, we create widget ProductBox that contains the details of the product, such as image, name, price, and description. In the ProductBox widget, we use the following child widgets: Container, Row, Column, Expanded, Card, Text, Image, etc. This widget contains the following layout:

Output
Now, when we run the dart file in the android emulator, it will give the following output.