Postman Tutorial
Sending API Requests
Collections
Variables
Scripts
Mock Servers
Postman API
Postman Sending Your First Request
Postman Sending Your First Request
Sending a request is as easy as posting a URL into your web browser. We can easily send requests to APIs in Postman. An API request helps you to access, or send, data from a data source.
To send the API request, we need an HTTP method. Some commonly used methods are POST, GET, DELETE, PUT, and PATCH.
GET: This HTTP method is used to access the data from an API.
POST: This method transmits new data.
DELETE: This is used to remove or delete the existing data.
PATCH: This method is used to update the existing data.
PUT: This method is used to update the existing data.
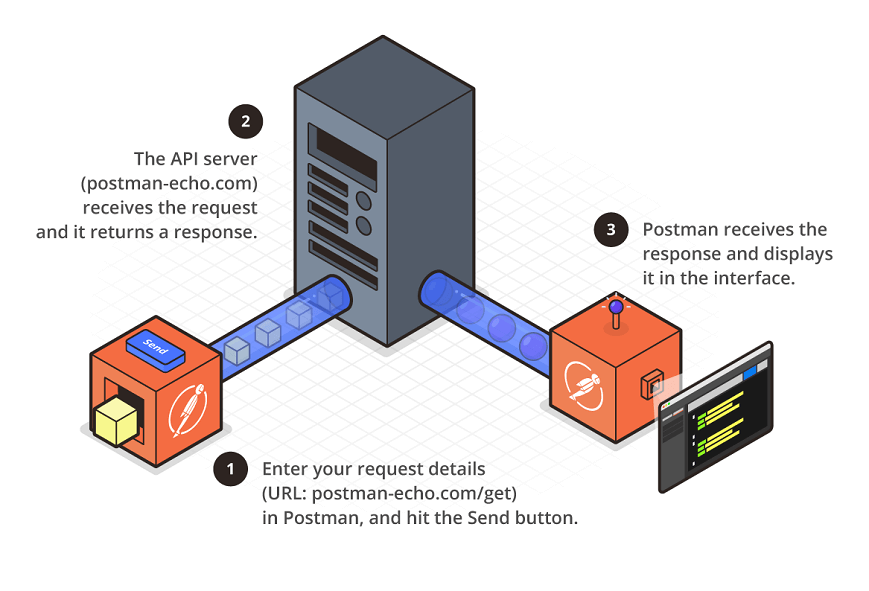
Without any terminal or code, we can make API requests and review the answers with the help of postman. Just build a new request and select the send button, you'll get the API response.

Sending a Request
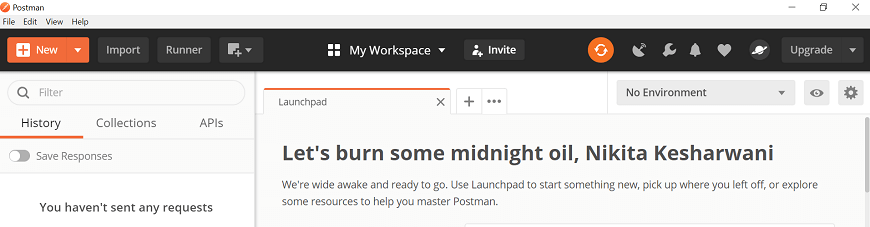
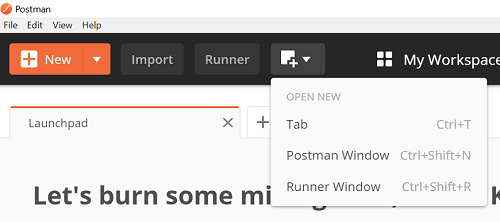
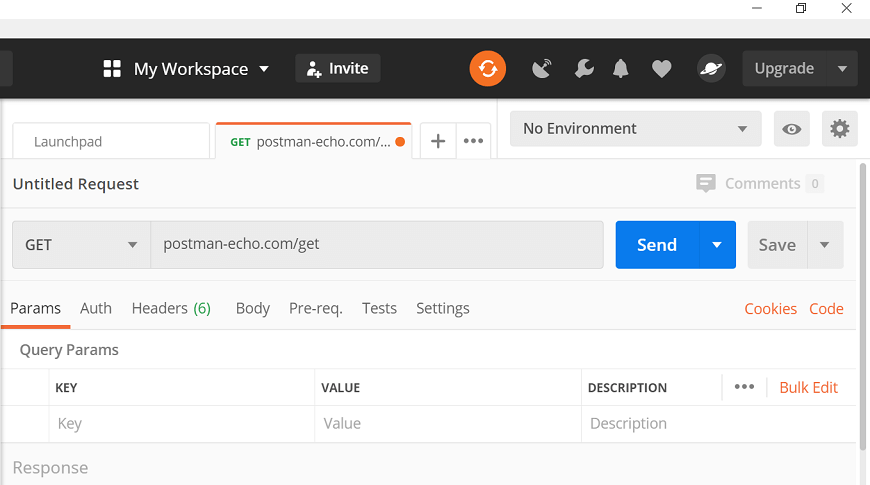
Open the Postman app to send the first API request. Now, to open a new tab, click on the + plus button.

You can also open the new tab by entering ctrl+T or from the Open New menu select Tab option.

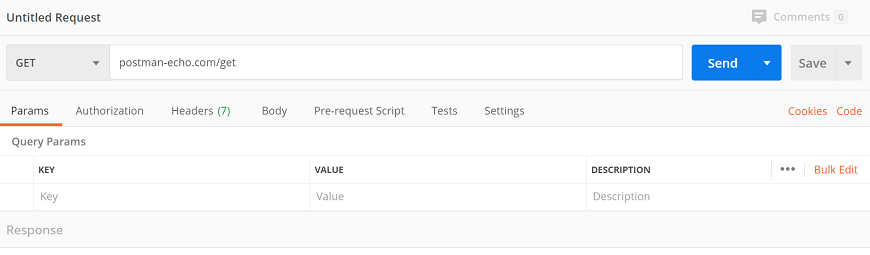
In the URL field, enter the following URL:
- postman-echo.com/get

From the right side of the URL field, click on the Send button.

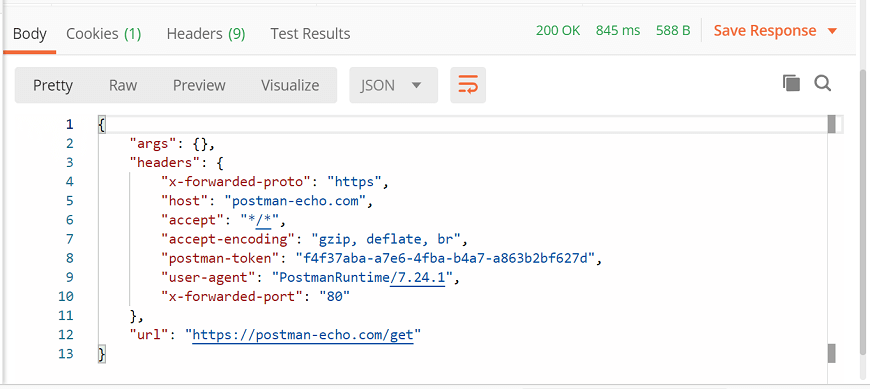
In the lower pane, you will get the response in JSON data from the server.
{
"args": {},
"headers": {
"x-forwarded-proto": "https",
"host": "postman-echo.com",
"accept": "*/*",
"accept-encoding": "gzip, deflate, br",
"postman-token": "f4f37aba-a7e6-4fba-b4a7-a863b2bf627d",
"user-agent": "PostmanRuntime/7.24.1",
"x-forwarded-port": "80"
},
"url": "https://postman-echo.com/get"
}