CSS Tutorial
CSS Properties
CSS Advance
CSS Design
CSS Questions
CSS Miscellaneous
CSS MCQ
CSS Interview Questions
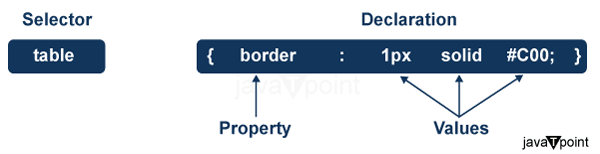
CSS Syntax
CSS Syntax
A CSS rule set contains a selector and a declaration block.

Selector: Selector indicates the HTML element you want to style. It could be any tag like
,etc.
Declaration Block: The declaration block can contain one or more declarations separated by a semicolon. For the above example, there are two declarations:
- color: yellow;
- font-size: 11 px;
Each declaration contains a property name and value, separated by a colon.
Property: A Property is a type of attribute of HTML element. It could be color, border etc.
Value: Values are assigned to CSS properties. In the above example, value "yellow" is assigned to color property.
Selector{Property1: value1; Property2: value2; ..........;}


